ในปี 2020 นอกจาก Google ได้อัพเดท Google Analytic Web + App เป็น GA4 Property แล้วนั้น ยังได้แอบอัพเดท Google Tag Manager Preview Mode อีกด้วย เพื่อที่จะให้สามารถใช้งานได้ง่ายขึ้นกว่าเดิม ดังนั้นในวันนี้ Digi Era จึงได้สร้างคอนเทนส์นี้ขึ้นมาเพื่อจะสอนให้ได้ลองใช้ และนำไปทำกันดู
เลือกอ่านเฉพาะบางหัวข้อที่คุณต้องการ
ทำไมต้องใช้ Google Tag Manager Preview Mode
ก่อนจะเข้าสู่เหตุเพื่อให้ความเข้าใจเกี่ยวกับ GTM ผมแนะนำให้อ่านบทความก่อนหน้านี้นะครับ ที่ Google Tag Manager คืออะไร แล้วค่อยย้อนกลับมาที่นี่อีกครั้ง แต่ถ้าใครเข้าใจแล้วว่า GTM ใช้ทำอะไรได้บ้าง ตามผมมาได้เลย
ถ้าเราได้สร้าง Events หรือ Tags ต่างๆ ขึ้นมาด้วย Google Tag Manager ยกตัวอย่างเช่น การติดตั้ง Google Analytics หรือ Facebook Pixel เป็นต้น ก่อนที่เราจะทำการ Publish Tag เหล่านั้น ให้ทำงาน ควรอย่างยิ่งที่จะต้องเข้าสู่การทดสอบเสียก่อนว่าตัวแท็๋กที่ได้สร้างขึ้นมา ทำงานไปตามที่ใจหวังหรือไม่ ภาษาทางเทคนิคเราจึงเรียกกันว่า “Preview Mode”
และสำหรับในเวอร์ชั่นก่อนหน้านี้ทุกคนน่าจะเห็นว่าตัว Preview Mode ของ GTM นั้นจะเป็นหน้าต่างๆ เล็ก Pop Up ขึ้นอยู่ด้านล่าง เมื่อเข้าไปสู่หน้าเป้าหมาย แต่เมื่อ 2 – 3 เดือนสุดท้ายของปีที่แล้ว Google Tag Manager ได้ปรับเปลี่ยน Preview Mode ใหม่ ทำให้หลายๆ คนอาจจะเกิดความสงสัยว่ามันทำงานอย่างไร มันจึงก่อให้เกิดบทความนี้
ทำไม GTM ถึงเปลี่ยน Preview Mode ใหม่
Google ได้ประกาศเรื่องนี้เอาไว้ในหน้านี้ – Tag Assistant Debug Mode Announcement โดยสรุปใจความได้ว่าก่อนหน้านี้ Preview Mode ที่ใช้กันอยู่นั้น จะอ้างอิงถึงการใช้ “Third-Party Cookies” อย่างไรก็ตามในหลายๆ การอัพเดทของบราวเซอร์ต่างๆ แม้กระทั่ง Chrome เองก็พยายามที่จะไม่ใช้ Third-Party Cookies มากจนเกินไป ทำให้ทางกูเกิ้ลต้องอัพเดทใหม่ โดยจะหันมาใช้ “First Party Cookies” แทน และในการอัพเดทก็มาพร้อมกับฟีเจอร์ใหม่ที่จะทำให้คุณสะดวกกับการใช้งานมากยิ่งขึ้น
Feature ต่างๆ ที่มาพร้อมกับ Google Tag Manager Preview Mode เวอร์ชั่น 2020
- Multi-Page Debug: ก่อนหน้านี้ตัว Preview Mode จะแสดงผลออกมาเมื่อคุณไปยังเว็บไซต์เป้าหมาย แต่ในเวอร์ชั่นใหม่ระบบจะเปิดหน้าใหม่ขึ้นมาแทน ทำให้คุณสามารถที่จะใช้งานได้หลายๆ หน้า ไปพร้อมๆ กัน อย่างเช่น ก่อนหน้านี้ถ้าเราต้องการที่จะ Tracking Link Click จะต้องกด CTRL ก่อนที่จะคลิกไปยังลิ้ง เพื่อให้มันเปิดหน้าใหม่ขึ้นมา เพราะเราต้องการที่จะตรวจสอบว่าเมื่อคลิกไปยังลิ้งนั้นแล้ว เราจะสามารถนำอะไร มาเป็น Trigger ให้กับเราได้บ้าง แต่ในเวอร์ชั่นใหม่ ไม่จำเป็น
- Unified Debugging of Gtag.js and Tag Manager: สำหรับ Preview Mode เวอร์ชั่นใหม่ จะสามารถที่จะตรวจสอบอีเว้นท์ต่างๆ ได้ทั้ง Tag Manager และ Gtags ในเวลาเดียวกัน ทำให้ง่ายต่อการจัดการ
- More Detailed and accurate debugging information: การ Debug สามารถทำได้อย่างละเอียดขึ้นกว่าเดิม
- Future-Proof functionality: สำหรับเวอร์ชั่นใหม่ จะลดการใช้ Third-Party Cookies และหันไปใช้แบบ First-Party Cookies แทน
เนื่องจาก Google หันมาใช้ First-Party Cookies ในการจัดการในเรื่องของ Preview Tags ต่างๆ เราเลยสามารถที่จะเข้าหน้า Tag Assistant ได้เลยจากลิ้งนี้ https://tagassistant.google.com แต่ไม่สามารถที่จะใช้งานได้ ถ้าเรายังไม่ได้กด Preview อย่าเอาไช้ Preview เว็บใครละ
การใช้ Preview Mode ใน Google Tag Manager
เมื่อคุณติดตั้ง Tags ต่างๆ เรียบร้อยแล้ว ก็ให้คลิกเปิดใช้งาน Preview Mode จากปุ่มด้านขวาบน ปุ่มที่อยู่ข้างๆ Submit Button เมื่อคุณกดไปที่ปุ่มแล้ว ระบบจะเปิดหน้า Browser ใหม่ขึ้นมา ให้เลือกไปที่หน้านั้น ทั้งนี้ระบบของเก่าจะแสดงเป็นแถวเหลืองๆ เหมือนภาพที่ 1 ซึ่งจะไม่มีอีกต่อไปแล้ว สำหรับเวอร์ชั่นใหม่ก็จะเหมือนกับภาพที่ 2
Preview Mode เวอร์ชั่นเก่า

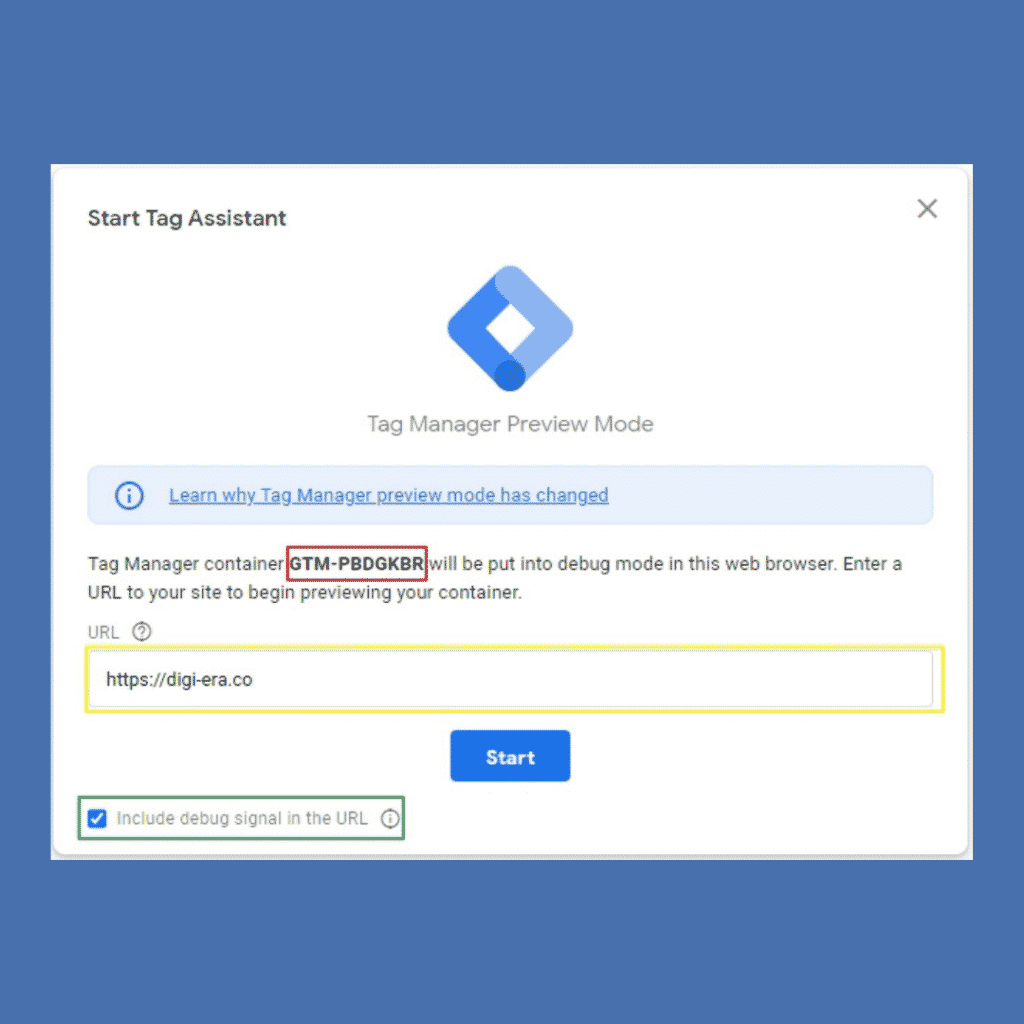
Preview Mode เวอร์ชั่นใหม่

- สีแดง – จะบอกว่าตอนนี้คุณกำลัง Preview GTM Container ไหนอยู่ จากภาพก็เป็น ID ของเว็บผม
- สีเหลือง – ตรงนี้ให้เราใส่เว็บไซต์ที่ได้ติดตั้ง GTM เอาไว้ ตรวจสอบด้วยนะว่าใช้ GTM ID เดียวกันกับสีแดง
- สีเขียว – ให้คงเดิมเอาไว้ ไม่ต้องติ๊กออก

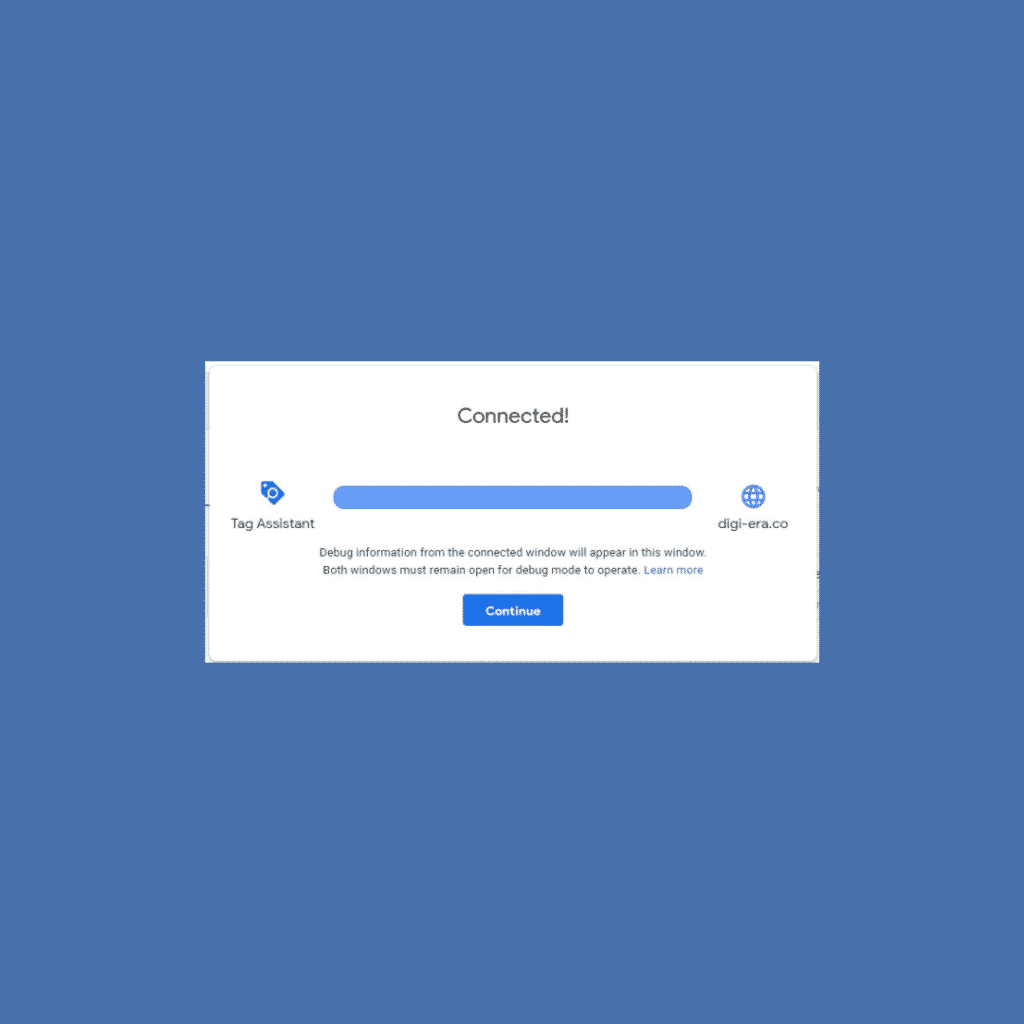
เมื่อคุณคลิกไปที่ปุ่ม Start ระบบก็จะทำการเปิดหน้าเว็บของคุณขึ้นมา แล้วตรงมุมขวาล่างจะมี Popup ขึ้นมาเล็กๆ บอกว่าตอนนี้ Tag Manager กำลังทำงานอยู่ พร้อมทั้ง URL ด้านบนจะมีคำว่า “?gtm_debug=x” ต่อท้าย และเมื่อกลับมายังหน้า tagassistant.google.com ก็จะเห็นเป็นภาพด้านล่าง

ถ้าขึ้นว่า “Connect” แสดงว่าการ Preview ของเราสามารถุที่จะทำต่อได้ ต่อมามาดูกันว่าในแต่ละส่วนของ Preview Mode มีอะไรบ้างที่น่าสนใจ
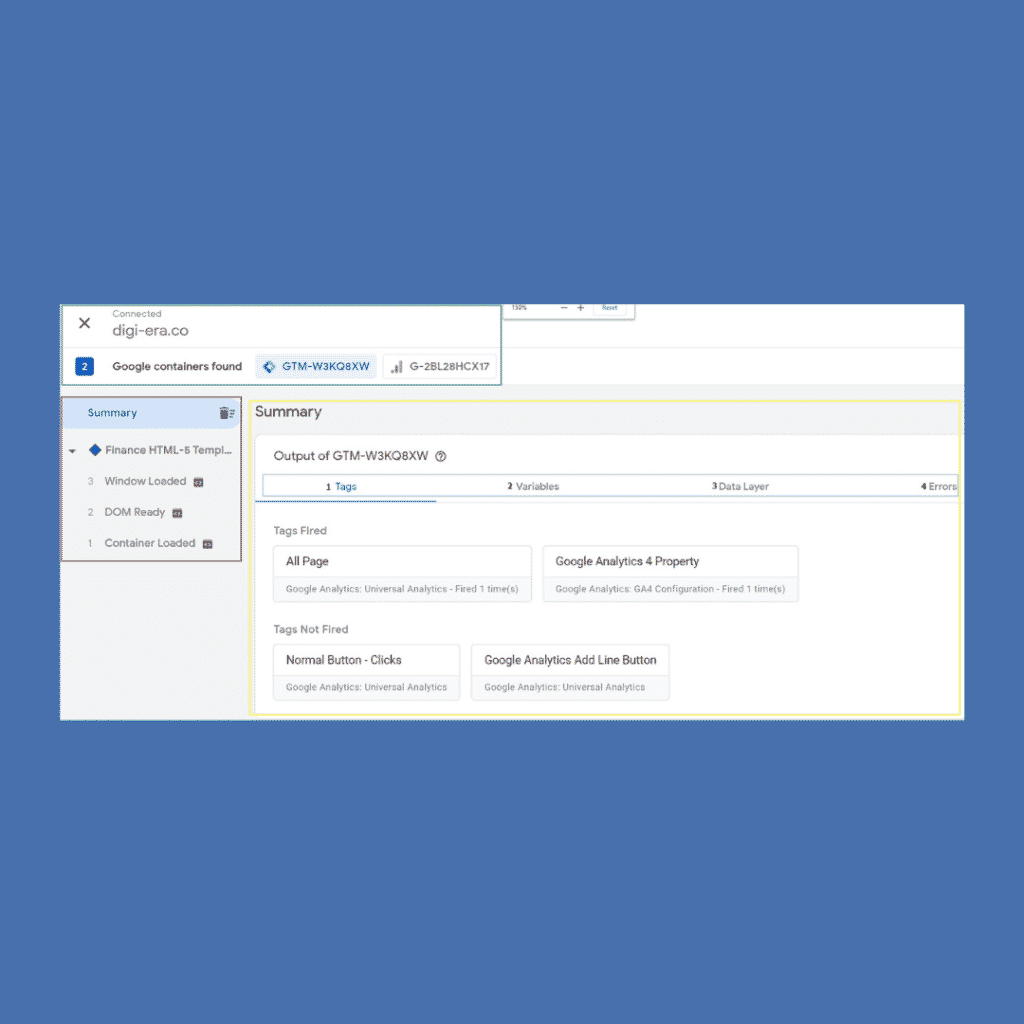
หน้าตาของ Google Tag Manager Preview Mode เวอร์ชั่นใหม่

จากภาพด้านบนถ้ามองไม่ชัดให้ลองคลิกเพื่อขยายภาพเอานะครับ ผมได้แบ่งออกเป็น 4 สีด้วยกัน เขียว, แดง, เหลือง และสีฟ้า โดยแต่ละส่วนหมายถึงอะไรบ้างนั้น มาดูกันครับ
- สีเขียว (Header) – ส่วนนี้จะบอกเราว่า ณ ตอนนี้ คุณกำลัง Preview ให้กับ GTM แอคเค้าท์ไหนอยู่ ซึ่งในเวอร์ชั่นใหม่จะสามารถทำการพรีวิวได้ทั้ง GTM และ Google Analytics 4 Property ไปพร้อมๆ กัน
- สีเหลือง – ในส่วนนี้จะเป็น Summary บอกเราว่า ปัจจุบันมี Tags อะไรทำงานอยู่บ้าง ซึ่งจากภาพด้านบนปรากฏว่าตอนนี้มีเฉพาะ Google Analytics เท่านั้นที่ทำงานอยู่
- สีฟ้า – ผมได้แบ่งย่อยออกเป็น 1, 2, 3 และ 4 โดยแต่ละส่วนจะทำงานแตกต่างกัน จากภาพด้านบนตอนนี้ผมคลิกในส่วนที่ 1 ซึ่งเรียกว่า Tags มันก็จะรายงานตอนนี้มีแค่ Tags อะไรทำงานอยู่บ้าง ขณะเดียวกันถ้าเป็นเลข 2 จะทำหน้าที่บอกว่าในอีเว้นท์ที่เกิดขึ้นปัจจุบันมี Variable ใดที่สามารถนำมาใช้เพื่อเป็น Trigger ได้บ้าง ถ้าเป็นเลข 3 ก็จะบอกว่าอีเว้นท์ที่ได้ทำงานนั้น เราจะสามารถนำดาต้ามาอะไรมาใช้ได้บ้าง สำหรับ Data Layer จะมี Spin Off อออกมา รอหน่อยเด้อ 4 อันนี้ก็ง่ายๆ เลยครับว่าอีเว้นท์ปัจจุบันที่กำลังทำงานอยู่ มี Error อะไร ทำไมถึงไม่ทำงาน
- สีแดง – อันนี้จะเป็นส่วนของอีเว้นท์ลิสต์ที่กำลังทำงานอยู่ในปัจจุบัน หากแต่ว่าพื้นฐานแล้วตัวอีเว้นท์ใน GTM จะทำงานก่อนเพื่อนเลยก็คือ Container Loaded, Dom Ready และ Window Loaded แต่ละส่วนจะทำงานต่างกันครับมีอะไรบ้างนั้น ติดตามจากด้านล่าง
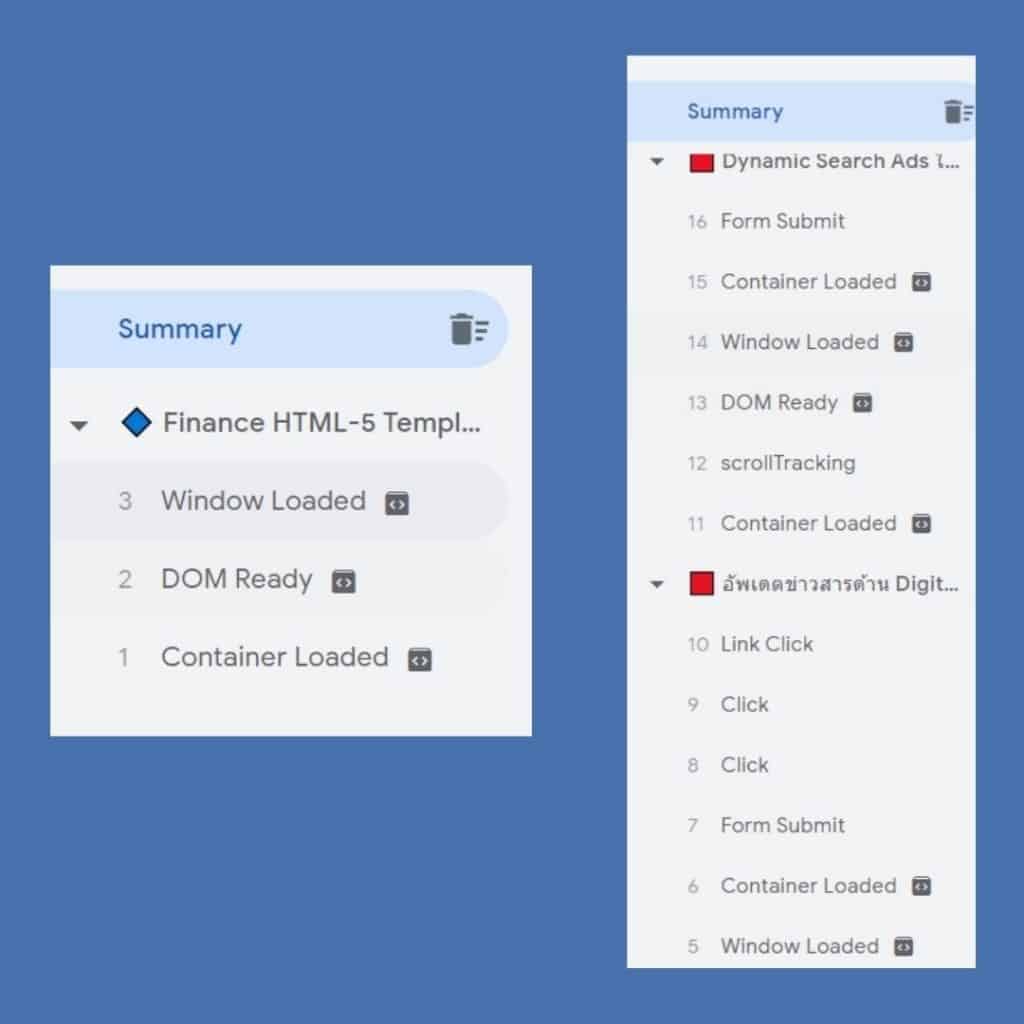
อีเว้นท์ลิสต์

ทุกครั้งที่ Preview Mode ทำงานมักจะมี Event ที่เป็นแบบมาตรฐานทำงานก่อนเป็นอันดับแรก เช่น Container Loaded, Window Loaded และ Dom Ready เหมือนกับกรอบสีแดงด้านบน แต่ในบางครั้งถ้าเราได้สร้างอีเว้นท์ต่างๆ ผ่าน GTM ในกรอบสีแดงซ้ายมือก็จะปรากฏออกมาให้เห็นว่าอีเว้นท์ใด ทำงานบ้าง
ทั้งนี้สำหรับ Google Tag Manager เวอร์ชั่น 2020 ถ้าคุณได้คลิกไปยังหน้าอื่นๆ ขณะที่ยังอยู่ในช่วงของ Preview ระบบจะโชว์ให้เห็นในทันที โดยไม่จำเป็นต้องรอให้ Popup ทำงานเหมือนเวอร์ชั่นก่อนหน้านี้ หากแต่ว่าจะต้องเป็นเว็บไซต์ที่ใช้ GTM ID เดียวกัน ถ้าคนละไอดีก็จะไม่สามารถดูได้ งั้นมาดูกันว่า Container Loaded, Windows Loaded หรือ Dom Ready มันต่างกันอย่างไร เมื่อต้องใช้งาน GTM
- Container Loaded – ในก่อนหน้านี้เราจะเรียกอันนี้ว่า Pageviews โดยทั้ง 3 อีเว้นท์นี้ Container Loaded จะทำงานเร็วที่สุด โดยไม่สนว่าตัวเว็บไซต์โหลดครบ 100% แล้วหรือยัง ในอันนี้ส่วนมากเราจะใช้ Track ตัว Google Analytics นั่นเอง หรือ Pixel ต่างๆ เช่น Facebook เป็นต้น
- Dom Ready – จะทำงานในระดับต่อมา หลังจากที่ Container Loaded เป็นที่เรียบร้อย เพราะมันจะทำงานก็ต่อเมื่อเว็บไซต์โหลดขึ้นมาสักระยะหนึ่งแล้ว คือสามารถเห็นคอนเทนส์ แต่ตัวโครงสร้างอาจจะยังไม่เสร็จสมบูรณ์
- Window Loaded – ง่ายๆ เลยครับ ตัวนี้จะทำงานเมื่อหน้าเว็บไซต์ของคุณเปิดได้จนครบ 100%
Tags

มาต่อกันที่เรื่องของ Tags จากภาพด้านบนผมได้คลิกไปที่ Container Loaded ในกรอบสีแดง ซึ่งปกติแล้ว Tags จะทำงานเมื่อมีอีเว้นท์ใดๆ เกิดขึ้น หรือ Trigger ใดๆ เกิดขึ้น จากการ Preview ในแต่ละครั้ง ดังนั้นเมื่อผมคลิกไปที่คำว่า Container Loaded ด้านขวามือหรือกรอบสีเหลืองจากภาพด้านบนสุดก็จะแสดงผลออกมาว่า มี Tags ใดบ้างทำงานอยู่ แต่ในภาพด้านบนสุดผมคลิกไปที่ Summary มันจึงแสดงผลออกมาทุกอย่าง
ทั้งนี้ Container Loaded เดิมทีเรียกว่า Pageview ซึ่งถือได้ว่าเป็นอีเว้นท์รูปแบบหนึ่ง โดยอีเว้นท์นี้มันก็คือ All Page Trigger ใน GTM นั่นเอง ดังนั้นในอีเว้นท์จึงมักจะเห็นเป็นแท็กพื้นฐานที่เราทำกันเช่น Google Analytics Pageview, Facebook, Twitter, Tiktok หรือ Line Base Code นั่นเอง
Variable

ต่อกันด้วยเรื่องของ “Variable” ถ้าจะอธิบายให้เข้าใจเรื่องนี้คงใช้เวลาสักนิด จากภาพด้านบนผมคลิกไปที่คำว่า “Link Click” อันนี้ถือได้ว่าเป็น Event นึงที่เกิดขึ้นเมื่อมีคนคลิกเพื่อไปยังเว็บไซต์อื่นๆ ที่ไม่ได้อยู่ในเว็บไซต์ของคุณ เช่น คลิกไปกระปุก หรือ การคลิกปุ่มเพื่อให้คนแอดไลน์ แบบอีเว้นท์ที่ผมได้สร้างมา
สังเกตได้ว่าเมื่อผมคลิกไปที่ Link Click มีเพียงแค่ 1 อีเว้นท์เท่านั้นที่ทำงานอยู่นั่นก็คือ Google Analytics ต่างจาก Container Loaded ที่มีทำงานหลายอัน อันนี้อธิบายได้ง่ายๆ ว่า สำหรับอีเว้นท์นี้ผมใช้สำหรับการ Tracking กลับไปที่ Google Analytics เพียงเท่านั้น
สำหรับ Variable นั้นจะทำงานเป็นส่วนย่อยลงมาอีกทอดนึง เพื่อให้เห็นภาพมากขึ้นในเว็บไซต์ Digi Era Demo จะมีให้เลือกคลิกอยู่ด้วยกัน 2 ปุ่ม นั่นก็คือ Click To Citibank และ คลิกเพื่อแอดไลน์ ทั้งสองปุ่มนี้เมื่อเรากดเข้าสู่ Mode Preview ระบบจะตีค่าให้เราในทันทีว่ามันคือ “Link Click Event”
ดังนั้นถ้าเราต้องการทำ 2 อีเว้นท์เพื่อแยกระหว่างการคลิกไปที่ Click เพื่อไปเว็บ Citibank และคลิกเพื่อแอดไลน์ เราก็จะใช้ Variable มาเป็นตัวตรวจสอบว่าปุ่มไหนคือคลิกเพื่อไปยัง Citibank หรือคลิกเพื่อที่จะแอดไลน์ สำหรับคนที่เข้าใจแล้วอยากลองทำเอง สามารถอ่านบทความเกี่ยวกับการสร้าง Click Event ได้ในสองบทความนี้นะครับ
Share ให้คนในทีมได้ลอง Preview ไปกับคุณ
สำหรับการทำ Preview Mode ในเวอร์ชั่นใหม่ เราสามารถที่จะแชร์ในสิ่งที่เรากำลัง Preview อยู่ ให้กับคนอื่นๆ ได้อีกด้วย แต่คุณจะต้อง Enable Preview Mode อยู่นะครับ เพราะไม่เช่นนั้นฝั่งตรงข้ามจะใช้งานไม่ได้ เราสามารถถแชร์ได้ง่ายๆ โดยให้ไปที่ https://tagassistant.google.com แล้วเลือกไปที่ปุ่มดอท 3 อันด้านขวามือบน ให้คลิกตรงนั้นแล้วเลือกแชร์ระบบก็จะถามเราเหมือนกับภาพด้านล่างครับ

การแชร์ค่อนข้างมีประโยชน์ถ้าต้องการที่จะให้คนในทีมช่วยเข้ามาดูเรื่อง Tracking แต่ไม่อยากจะ Users Permissions เข้าไปยังไป GTM
ปัญหาเมื่อต้องใช้ GTM Preview Mode ในเวอร์ชั่นใหม่
แน่นอนในเมื่อมันเป็นของใหม่มาพร้อมกับปัญหา (Bug) เล็กๆ น้อยๆ ที่ตามกวนใจอยู่เช่นกัน อันดับแรกเลยก็คือ เมื่อเราปิด Preview Mode ไม่สมบูรณ์แบบตัว Pop Up ที่จะโผล่ขึ้นมากวนใจคุณตลอดเวลา แม้ว่าจะเปิดไปแล้วก็ตาม ดังนั้นหากคุณใช้ง่ายให้เรียบร้อย แนะนำว่าให้ปิดให้หมดอย่าให้เหลือ

นอกจากจะปิดการใช้งานได้อย่างยากเย็นแล้ว ถ้าคุณได้สร้าง Event ขึ้นมาใหม่ระหว่างการ Preview นั้นๆ และต้องการตรวจสอบอีกรอบ คุณไม่สามารถกด Refresh เพื่อให้ทำงานใหม่ได้ จะต้องหยุดการ Preview ครั้งนั้นก่อน แล้วค่อยเริ่มใหม่
สรุป
การใช้งาน Google Tag Manager แบบ Preview Mode ค่อนข้างสำคัญ เพราะมันจะทำให้คุณรู้ว่า Tags ต่างๆ ที่ได้ติดตั้งลงไปใน GTM นั้นทำงานได้จริง และถ้าตรวจสอบเรียบร้อย เป็นไปตามที่ตนเองต้องการเราก็ค่อยกด Submit เพื่อให้ Tags ต่างๆ ที่ได้ตั้งค่ามาตั้งนานนั้น ทำงานในทันที