บอกไว้ก่อนว่าบทความในวันนี้จะค่อนข้างเข้าใจยากนิดนึงเพราะวันนี้ผมจะมา สอนติดตั้ง enhance eCommerce ผ่าน Woocommerce กันครับ วิธีการนี้จะใช้ได้เฉพาะเว็บที่เป็น WordPress + WooCommerce เท่านั้นนะครับ ถ้าเป็นเว็บที่เขียนขึ้นมาเองแบบ PHP หรือใช้เว็บสำเร็จรูปจะใช้วิธีการนี้ไม่ได้นะครับ
เลือกอ่านเฉพาะบางหัวข้อที่คุณต้องการ
Enhance e-Commerce คืออะไร?
ก่อนที่เราจะทำลงมือ ติดตั้ง enhance e-Commerce เราขออธิบายก่อนว่ามันคืออะไร มันคือการเปิดใช้งานฟังก์ชั่นหนึ่งใน Google Analytics ให้สามารถที่จะตรวจสอบยอดขายได้โดยตรง หรือเรามักจะเรียกกันว่า “Transactions” และเมื่อติดตั้งเรียบร้อยแล้วมันจะแสดงผลออกมาให้เป็นเหมือนภาพด้านล่างครับ และการทำ EEC ไม่ใช่เป็นการตั้งค่า Goal ใน Google Analytics แต่เป็นฟังก์ชั่นหนึ่งที่ทำงานได้เหมือน Goals
สิ่งที่เราต้องเมื่อมีต้องการทำ enhance eCommerce ด้วย WordPress
- Google Tag Manager
- Google Analytics (Universal)
- WordPress + Woocommerce
- Google Tag Manager for WordPress by Thomas Geiger
- Data Layer
Data Layer คืออะไร
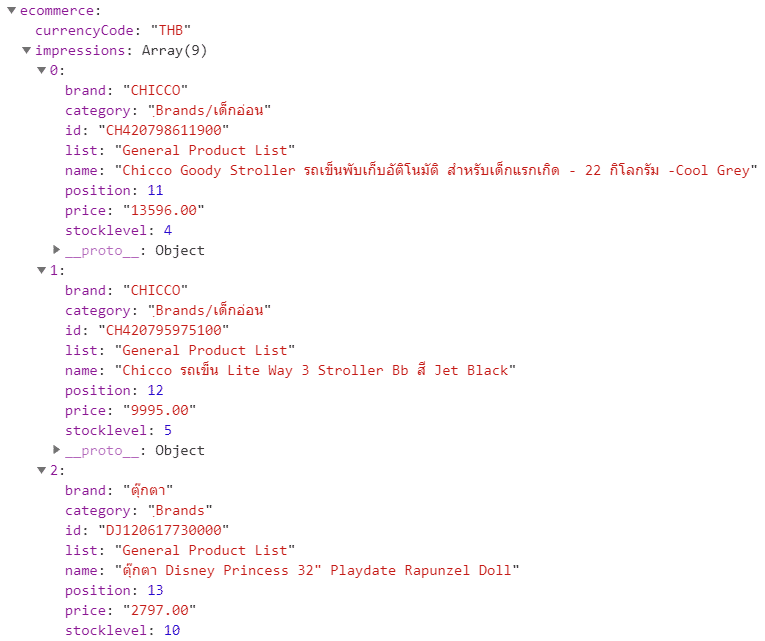
ทำความเข้าใจกับสิ่งนี้ก่อนที่จะลงมือทำ Data Layer นั้นเป็นฟังก์ชั่นหนึ่งของ Google Tag Manager ที่มีลักษณะเป็น Json โดยหน้าที่ของมันจะทำหน้าที่คอยเก็บข้อมูลต่างๆ ของสินค้าเรา เช่น ราคาสินค้า, ชื่อสินค้า, รายละเอียดสินค้า, จำนวนการสั่งซื้อ, ยอดสั่งซื้อ และอื่นๆ อีกมากมาย สำหรับเว็บไหนที่ไม่ได้ใช้ Woocommerce จะต้องให้ทาง Developer เขียนขึ้นมาก่อน หลังจากนั้นก็ค่อยจัดการตั้งค่าอีกรอบหนึ่งผ่าน GTM สามารถดูวิธีการเขียนภาษานี้ได้ที่ > https://developers.google.com/tag-manager/devguide
ตัวอย่าง Data layer ของเว็บไซต์ eCommerce เจ้านึง

แต่ว่าสำหรับคนที่ใช้ WordPress + Woocommerce ไม่ต้องกังวลครับ เพราะเราสามารถเปิดใช้ฟังก์ชั่นอันนี้ได้ในตัว Plugin – GTM4wp โดยไม่ต้องเขียน Code สักตัว สามารถทำตามได้ตามคำแนะนำด้านล่างได้เลยครับ ถ้าหากทำไมไ่ด้หรือติดตรงไหนลองสอบถามหลังไมค์เข้ามาได้ครับ
เปิดใช้งาน Data Layer ผ่าน GTM4WP Plug-In
ก่อนที่จะมาตั้งค่าตรงนี้ ขอแนะนำให้ติดตั้ง Google Tag Manager ใน WordPress ให้เรียบร้อยก่อนนะครับ แนะนำให้กลับไปอ่านบทความเรื่องนี้ก่อน

เอาง่ายๆ เลยครับให้เลือกตามที่ผมได้ทำกรอบสีแดงเอาไว้เลยครับ ฟังก์ชั่นนี้จะสามารถใช้งานได้เฉพาะ WordPress ที่ลงเป็น Woocommerce เอาไว้แล้วนะครับ ถ้าเห็นว่า in-active แสดงว่าเว็บของคุณยังไม่ได้ลงวูคอมเมิชนะครับ แต่จากภาพด้านบนอันนี้แค่เป็นส่วนบน เพราะว่ามันยังมีต่อให้ดูภาพข้างล่าง แล้วเซ็ตติ้งตามเลยครับผม เดี๋ยวผมจะพยายามอธิบายให้ทุกคนเข้าใจกันอีกทีว่าแต่ละช่องมันคืออะไร หวังว่าจะไม่งงกันนะครับ

เมื่อเลือกครบทุกช่องแล้วเราก็จะสามารถใช้งาน Data layer ได้แล้วละครับ แต่ยังไม่เรียบร้อยนะครับจะต้องไปตั้งค่าใน Google Tag Manager กันต่อเพื่อที่เราจะต้องส่งข้อมูลไปที่ Google Analytics และให้มันแสดงผลออกมาเป็นยอดขายแบบต่างๆ มาดูกันว่าควรที่จะตั้งค่าเซตติ้งอย่างไร
เปิดการใช้งาน Enhanced e-Commerce ใน Google Analytics
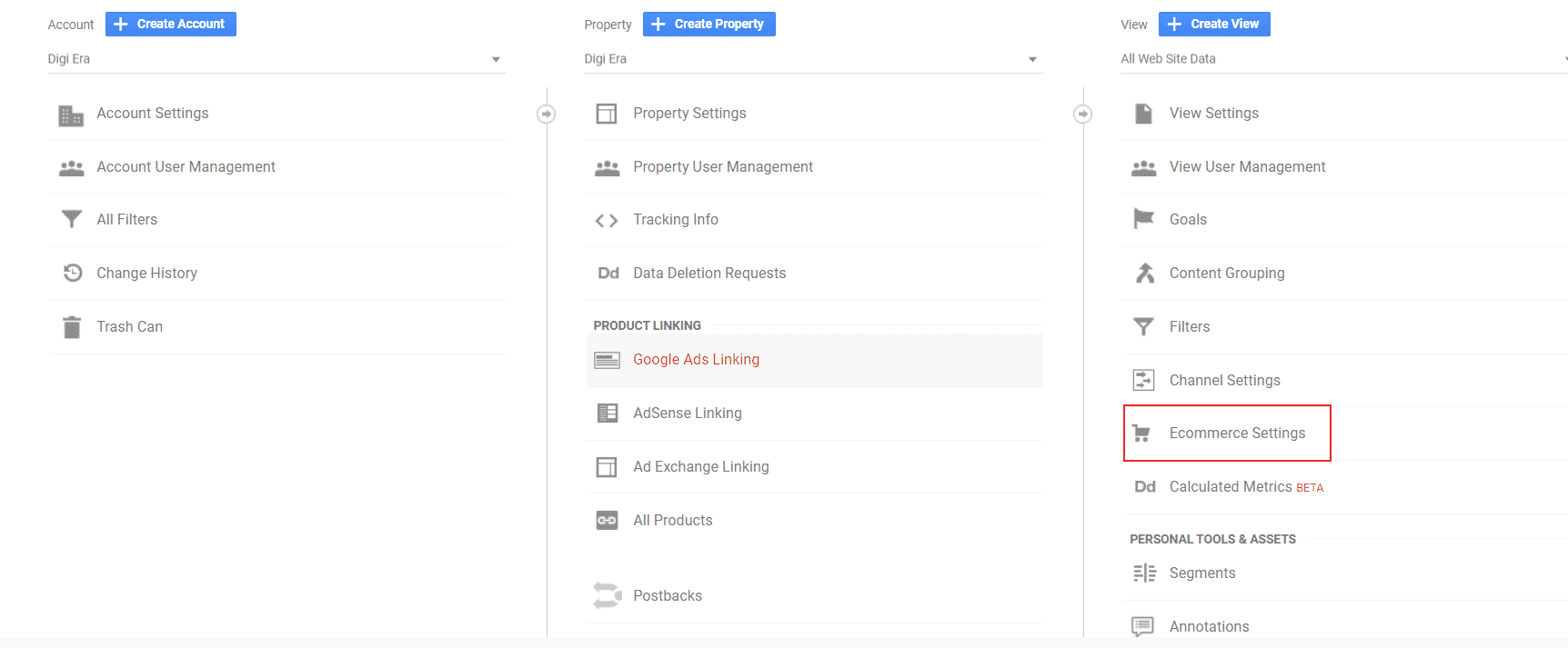
เมื่อเราตั้งค่าด้วย GTM4WP เป็นที่เรียบร้อยแล้ว ต่อมาให้เราไปที่ Google Analytics เพื่อเปิดใช้งานฟังก์ชั่น Enhanced eCommerce กัน ทั้งนี้คนที่จะเปิดได้จะต้องมี level ของในระดับ edit หรือ admin เท่านั้น ถ้าน้อยกว่านี้เกรงว่าอาจจะไม่สามารถเข้าใจใช้งานในส่วนนี้ได้นะครับ ถ้าใครเข้าไม่ได้ก็ลองส่งให้คนที่เข้าได้ลองศึกษาดูได้ครับ

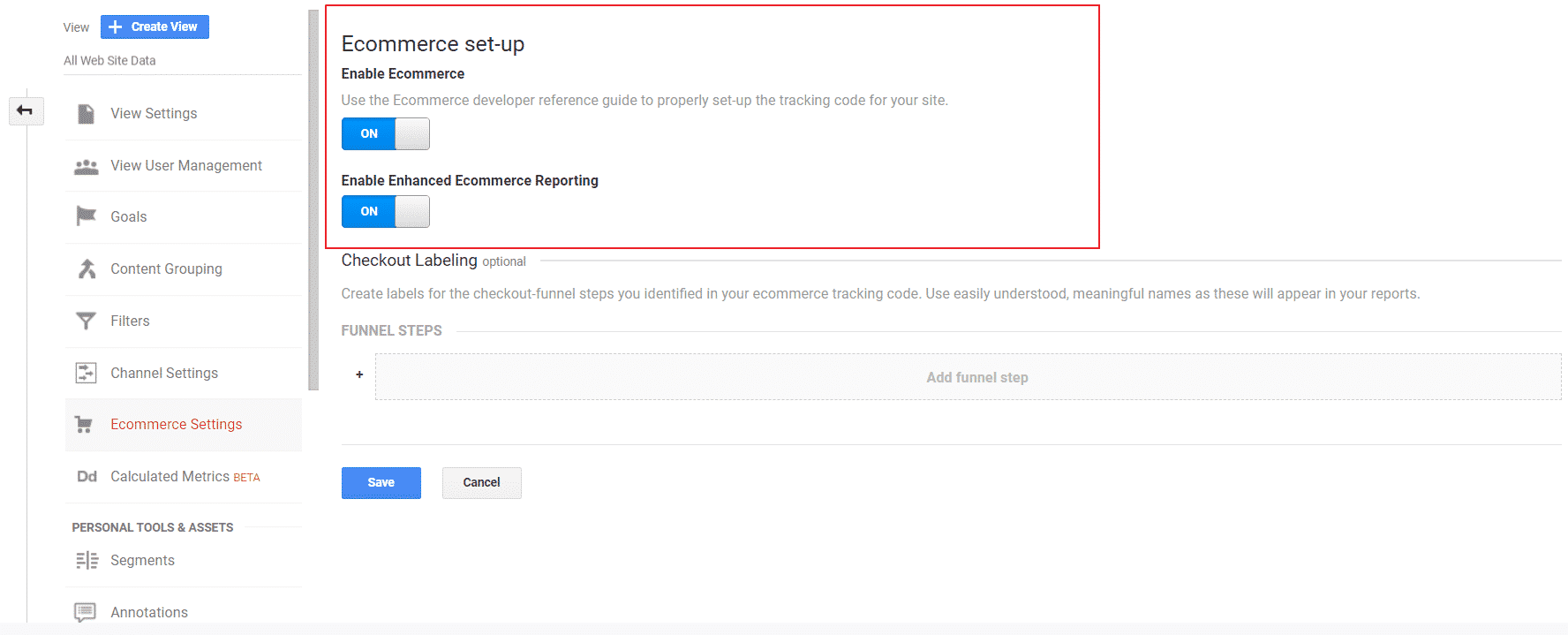
ให้คลิกไปที่ eCommerce Setting เมื่อคลิกแล้วให้ตั้งค่าตามภาพด้านล่างเลยครับ

ตรงส่วนที่เป็น Funnel Step จะใส่หรือไม่ก็ได้ครับ ไม่ได้เป็นกฏบังคับตายตัว แต่ถ้าใส่ตรงนี้จะเป็นรูปแบบ Step ของการจ่ายเงินเพื่อดูว่าทำไมคนถึงเลือกที่จะออกก่อนที่จะคลิกตกลงเพื่อที่จะให้ทำให้การจ่ายเงินเกิดผลสำเร็จครับ แต่เมื่อเรามา Setting ในหน้านี้แล้วระบบยังทำงานไม่สมบูรณ์นะครับ จะต้องเข้าไปเซ็ตติ้งใน GTM ต่อเพื่อรายงานผลข้อมูลกบัมาที่ Google Analytics ต่ออีกรอบนึง
ตั้งค่า Google Tag Manager เพื่อใช้งาน Enhanced eCommerce Tracking
การติดตั้ง enhance eCommerce บน Analytics เราจะต้องติดแบบนี้ครับ Product Impressions, Product Link Clicks, Product Add To Carts, Product Remove From Cart, Proceed To Check Out, Complete Transactions มาดูกันว่าแต่ละอีเว้นท์เราจะต้องแทรคอย่างไร เพราะเมื่อเสร็จเรียบร้อยเราจะได้เห็นเป็นรูปแบบ Shopping behavior เหมือนภาพด้านล่างครับ
สำหรับ Demo Shop หรือเว็บคัวอย่างที่ผมนำมาเสนอในวันนี้เป็นของ https://wc.wpproject.co นะครับ สำหรับใครอยากได้เว็บอีคอมเมิชแบบดีไซน์ข้างต้น สามารถที่จะซื้อ Theme หรือใช้บริการได้ที่นี่เลยนะครับ – https://wpdevthai.com/building-an-online-store/ โฆษณาเรียบร้อย มาดูกันว่า EEC ใน Tag Manager ต้องตั้งค่ายังไง
ตั้งค่า Google Analytics Universal Variable ก่อนที่จะเริ่มสร้าง Event เพราะเราต้องใช้หลายๆ รอบ จะได้ไม่ต้องใส่เลข Google Analytics Property ID หลายๆ ครั้งครับ เริ่มให้เข้าไปที่ tag manager แล้วคลิกไปที่ Variable ซึ่งจะอยู่ด้านล่างสุดครับ ให้กด New ที่ User-Defined Variable ครับ แล้วเลือก Google Analytics Setting แล้วตั้งค่าตามภาพเลยครับ

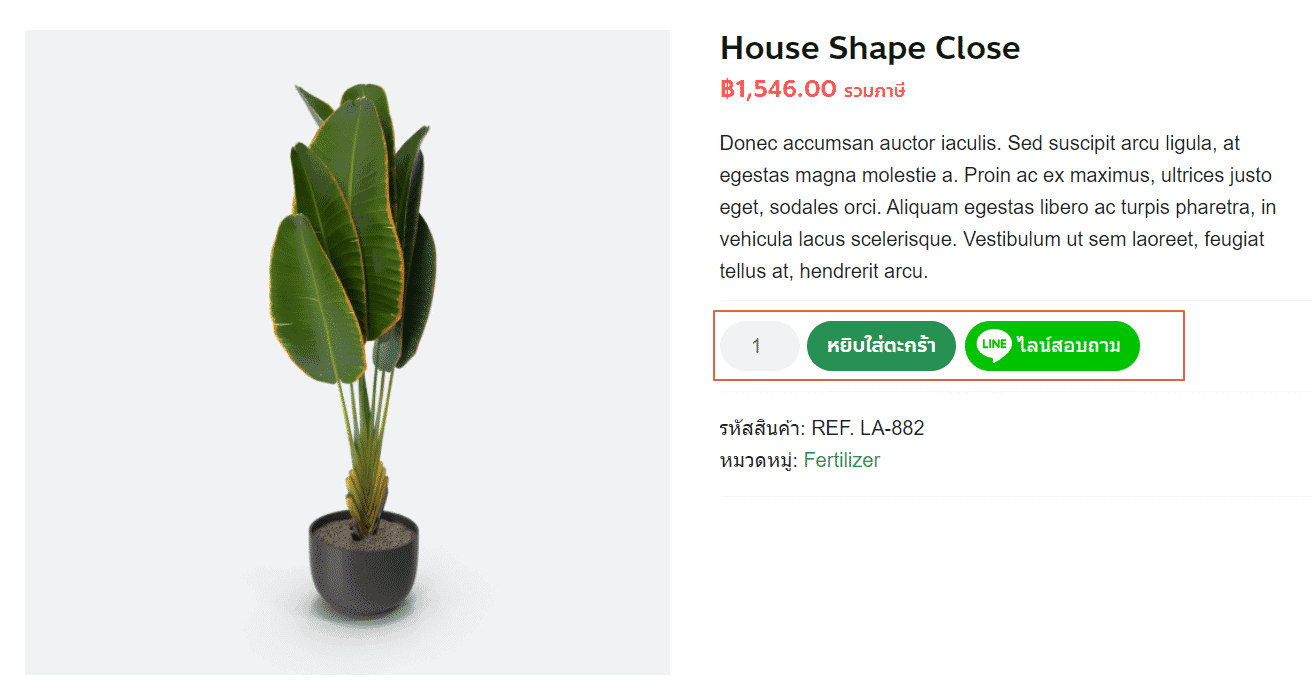
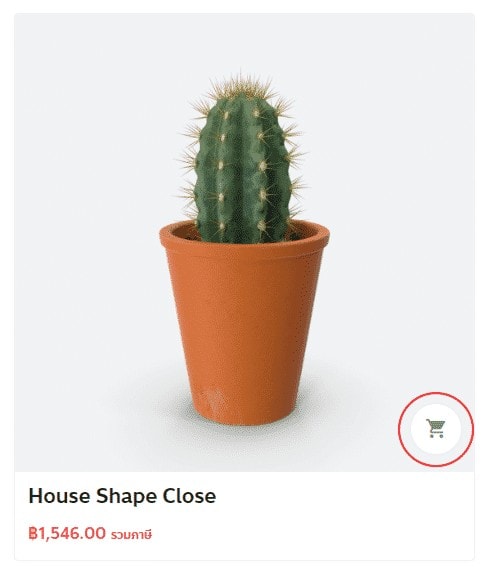
Add To Cart – การแทรคว่ามีคนคลิกเพื่อนำสินค้าใส่ตะกล้ามีกี่ชิ้น เป็นยอดเท่าไหร่ โดยเราสามารถที่จะนับอีเว้นท์นี้ไปผูกกับ Facebook Catalog Ads ได้นะครับ เพื่อที่จะทำ re-targeting ในภายหลัง ทั้งนี้ปุ่มใส่กล้าของแต่ละเว็บจะแตกต่างกันออกไป แต่สามารถใช้ได้เหมือนกันนะครับ
จาก 2 ภาพด้านบนเราสามารถที่จะเข้าใจได้ว่าการหยิบใส่ตะกล้าสำหรับ Theme นี้สามารถทำได้สองแบบด้วยกันคือ ในหน้าที่เราเรียกกันว่า Product Categories และการหยิบใส่สินค้าในหน้า Product Details เพจ และเมื่อเราคลิกปุ่ม Add To Cart ระบบก็จะเก็บสินค้าเข้าในหน้าตะกล้าสินค้าที่อาจจะมุมขวาบน และเช่นเดียวกันเมื่อเราคลิกปุ่มนั้น Data Layer ก็จะทำงาน โดยเราจะเรียกกันว่า Data Layer Push ซึ่งมันจะส่งข้อมูลออกมาให้เหมือนกับภาพด้านล่าง

ที่ผมได้ทำกรอบสีแดงเอาไว้นั้น เราจะเรียกว่า Event ที่ทาง Data Layer Push ออกมานะครับ ดังนั้นทุกครั้งที่ลูกค้าคลิกที่ Add To Cart ไม่ว่าจะที่ไหนในเว็บไซต์ แต่ต้องเป็น Woocommerce ระบบจะ Push – gtm4wp.addProductToCartEEC ออกมา ให้จดแล้วนำอีเว้นท์นี้ไปตั้งค่าต่อใน Google Analytics หรือส่งค่าไปที่ Facebook ก็ได้เช่นเดียวกัน มาตั้งค่าอีเว้นท์นี้กันก่อน

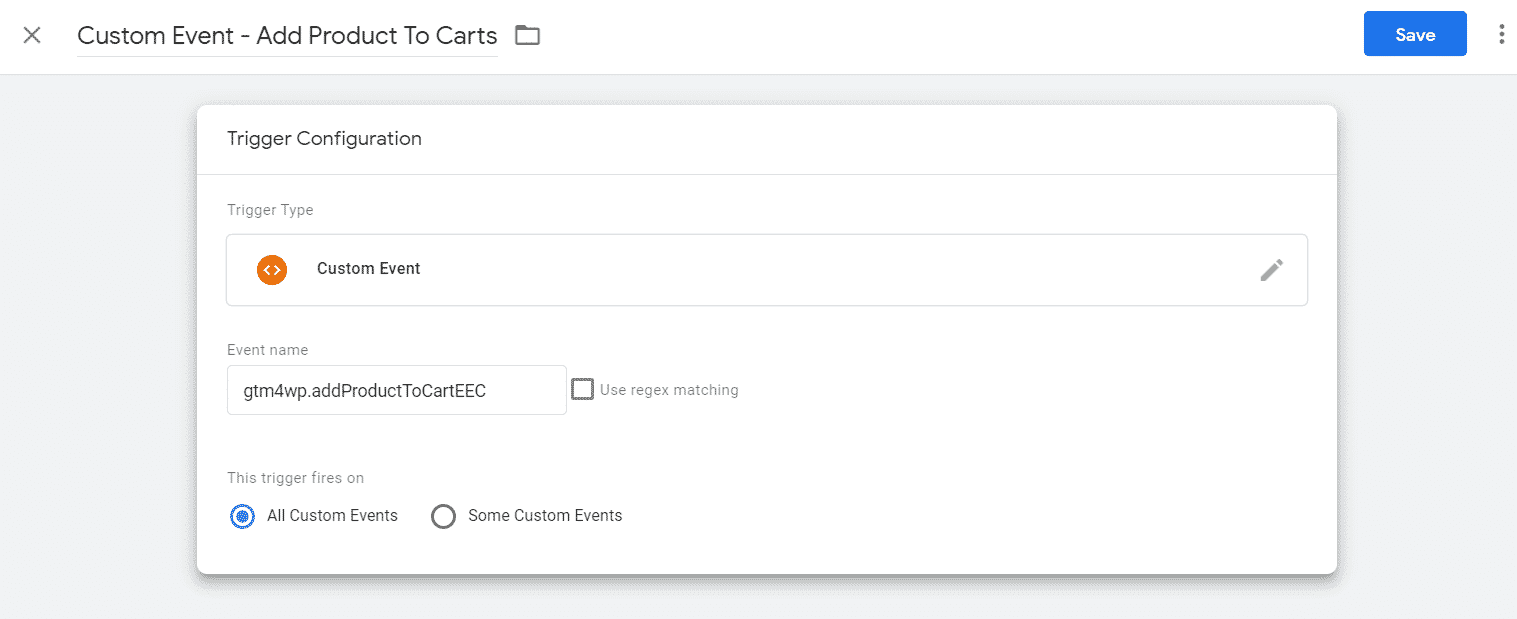
เมื่อเราได้ Event – gtm4wp.addProductToCartEEC จาก Data Layer มาแล้ว ให้ไปที่ Google Tag Manager แล้วคลิกเลือกไปที่ Trigger หลังจากนั้นให้เลือกที่ Custom Event แล้วให้นำค่าที่เราได้มาจาก Data Layer ใส่ลงไปใน Event Name โดยให้ใช้งานได้แบบ All Custom Event เพราะเราต้องใช้งานฟังก์ชั่นนี้ให้ครบทั้งเว็บไซต์ หลังจากนั้นให้กด Save มันก็จะเท่ากับว่าเราได้สร้าง Trigger Add To Cart ขึ้นมา และพร้อมที่จะใช้งานละ ต่อมาเราก็มาสร้าง Event เพื่อนำไปใช้กับ GA กันต่อเลยครับ

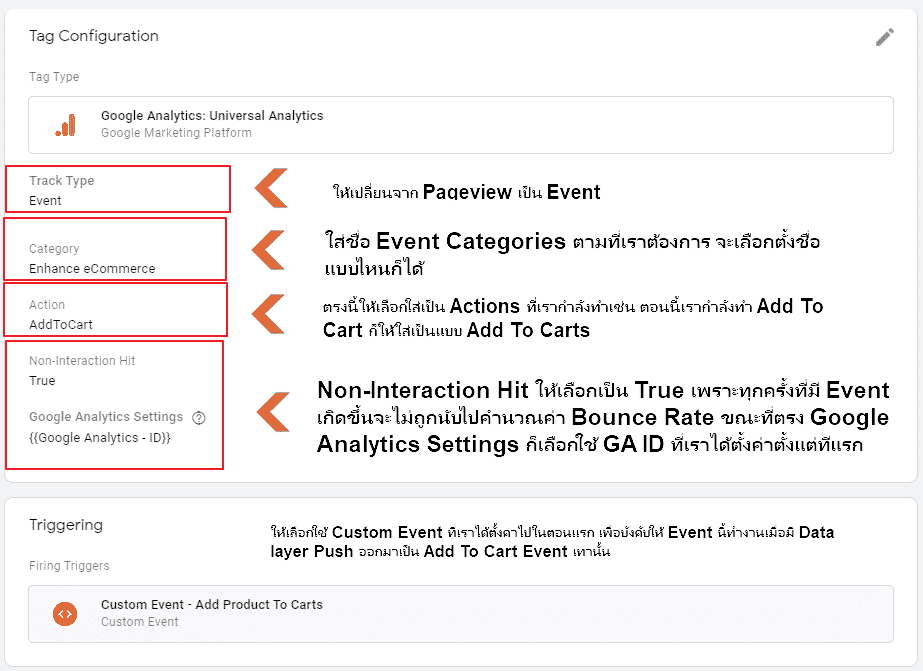
เสร็จแล้วครับสำหรับ Add To Cart Event แต่ระบบ enhanced eCommerce ของเรายังไม่สมบูรณ์ยังขาดอีกหลายอีเว้นท์ โดยแต่ละ Event ก็จะถูก Push ออกมาในแบบที่แตกต่างกันออกไป โดยเราจะต้องทำวนแบบนี้ไปเรื่อยๆ จนกว่าจะครบ เริ่มตั้งแต่ Add To Cart, Product Clicks, Product Views, Remove From Cart, Proceed To Check Out และ Check Out Complete โดยถ้าเราทำครบหมดทุกอันระบบการรายงานผลใน Google Analytics ก็จะออกมาให้เห็นตามภาพด้านล่างครับ สำหรับใครที่คิดว่ามันยาก ก็สามารถที่จะดาวน์โหลด Google Tag Manager – Json Template ไปติดตั้งได้เลยครับ หากแต่ว่ามันจะใช้งานได้ก็ต่อเมื่อเว็บของคุณเป็น WordPress + Woocommerce เท่านั้นนะครับ และจะต้องติดตั้ง GTM4WP ด้วย ดาวน์ได้จากปุ่มด้านล่างเลยครับ