Schema Markup มีส่วนช่วยทำให้การแสดงผลในหน้า Google Search Result ของคุณนั้นดูมีความน่าสนใจมากยิ่งขึ้น และอาจจะดึงดูดทำให้คนคลิกเข้าไปอ่านบทความ หรือใช้บริการเว็บไซต์ของคุณ ซึ่งมีให้เลือกใช้กันอย่างมากมาย แต่ในวันนี้เราจะเจาะประเด็นไปที่ FAQ Markup เท่านั้น พร้อมสอนวิธีการติดตั้งด้วย Google Tag Manager มาดูกันว่าเราต้องทำอย่างไร
เลือกอ่านเฉพาะบางหัวข้อที่คุณต้องการ
FAQ Markup คืออะไร
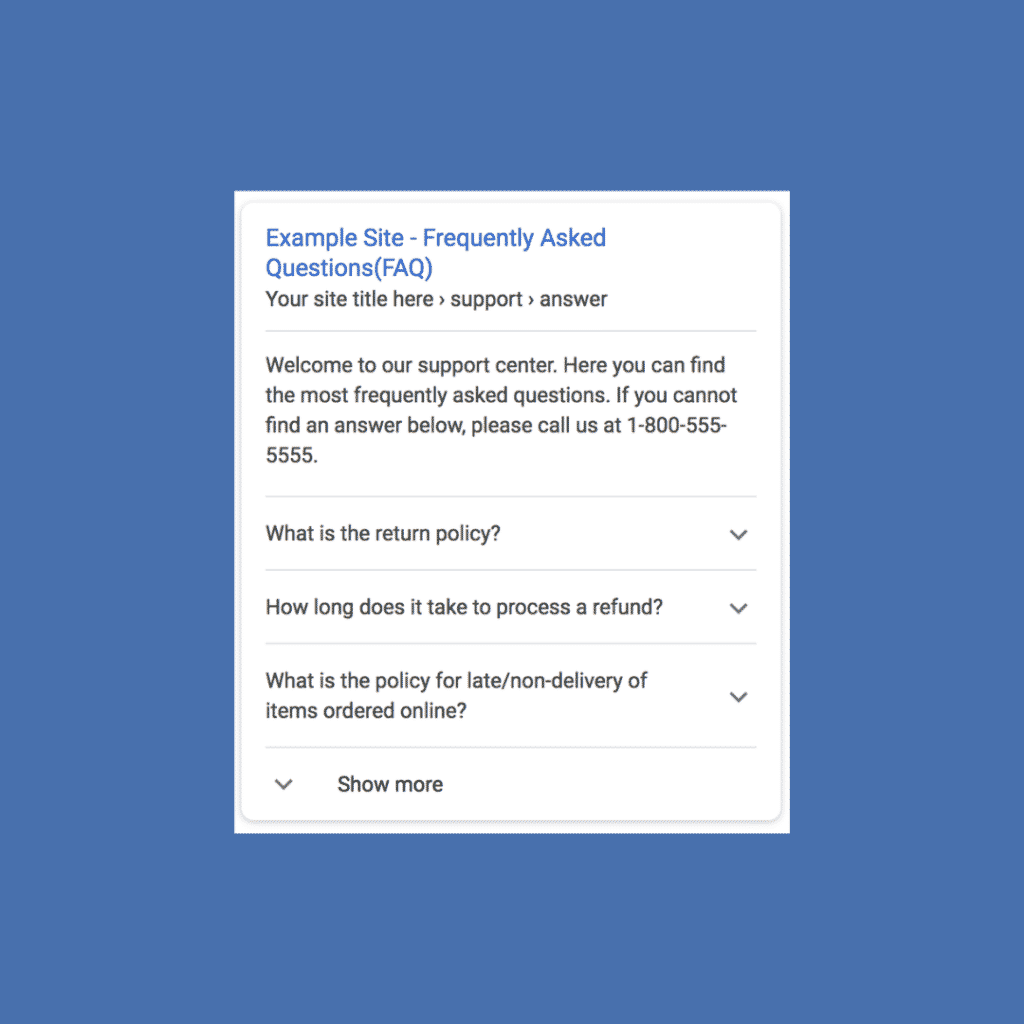
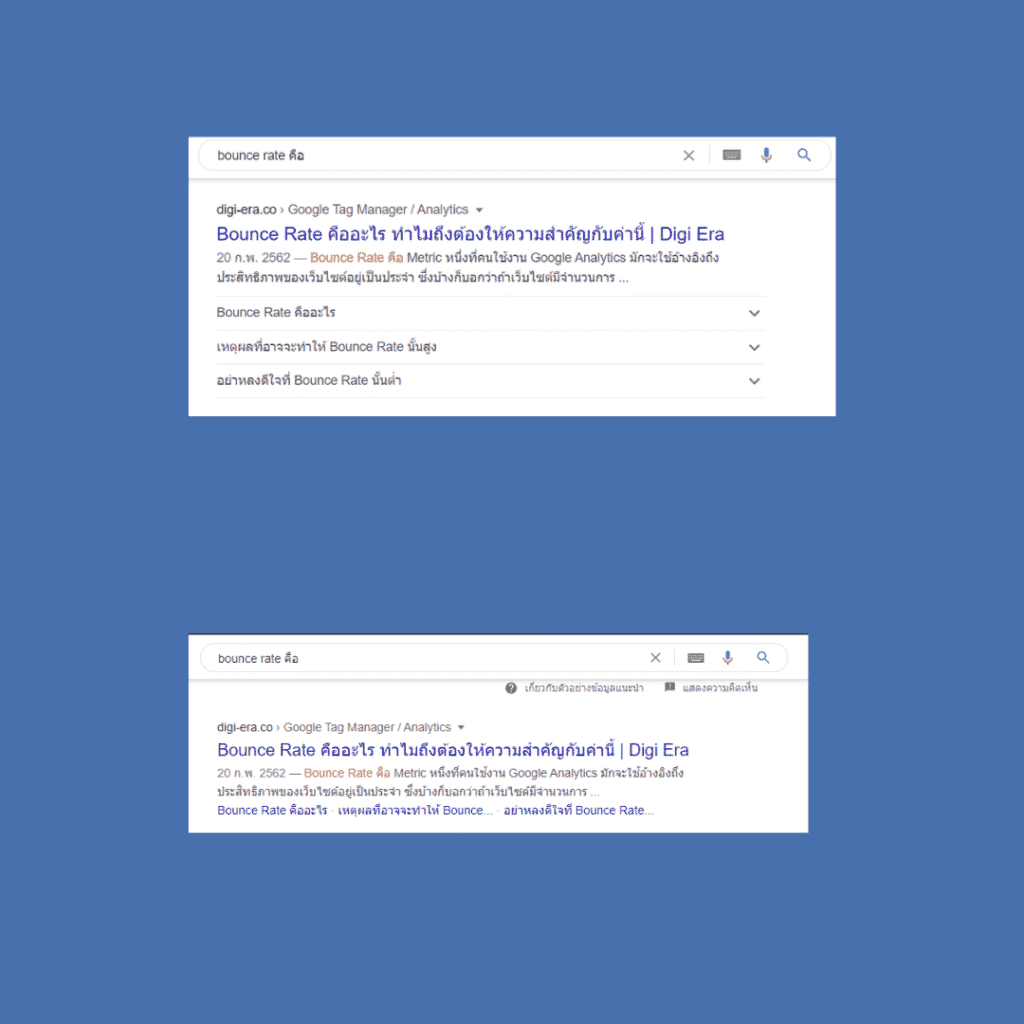
FAQ Markup เป็น Structure Data รูปแบบหนึ่งที่ได้รับความนิยมอยู่ ณ ขณะนี้ ลักษณะของตัว Markup นั้นก็เหมือนกับภาพด้านล่างเลยครับ ซึ่งเมื่อดูแล้วมันมันจะมีส่วนที่จะทำให้เว็บไซต์ของคุณดูมีความน่าสนใจ และน่าคลิกมากยิ่งขึ้น เมื่อเทียบกับคู่แข่ง ทำให้เราอาจจะมี CTR ที่สูงขึ้นได้

อย่างไรก็ตาม FAQ Schema Markup เป็นเพียง Structure Data เพียงชุดเดียว หากแต่ว่ายังมีให้เราเลือกใช้กันอย่างมากมาย ถ้าเพื่อนๆ คนไหนอยากลองศึกษาข้อมูลเรื่องนี้เพิ่มเติมแนะนำให้อ่านบทความด้านล่างนี้ได้เลยครับ ในนี้จะพูดถึงเรื่อง FAQ Markup เท่านั้น
- Structured Data คืออะไร เพิ่มประสบการณ์ที่ดีแก่ผู้ใช้ Google Search
- Featured Snippets ปรับเว็บให้ติดอันดับ 0 บน Google SEO (วิจัย 2021)
- Google rich snippets คืออะไร แนะนำการสร้าง FAQ rich snippets
ปล. Follow Link หมดนะ^^
อย่างไรก็ตามแม้ว่าเว็บไซต์ของเราจะติดตั้ง FAQ Markup แต่ก็ใช่ว่าระบบจะแสดงผลให้เราทุกครั้ง ซึ่งมันก็เปรียบเสมือนกับ Ads Extension ของ Google Ads ที่จะแสดงผลตามอารมณ์
ทำไมเราต้องใช้ FAQ Schema Markup ด้วยละ
สำหรับการใช้ Markup ตัวนี้เปรียบเสมือนกับคุณกำลังตอบคำถามให้กับคีย์เวิร์ดนั้นๆ อยู่ ยกตัวอย่างเช่น Conversions คืออะไร และที่ผมได้ติดตั้ง Markup เอาไว้ ทำให้การแสดงผลของเว็บผมจึงดูน่าสนใจ เมื่อเทียบกับเว็บไซต์อื่นๆ ที่กำลังพูดถึงเรื่องเดียวกัน

อีกนัยยะหนึ่งของ FAQ Schema Markup นั่นก็คือ การที่เราจะสามารถสร้างโอกาสที่จะทำให้คลิกเข้าไปยังเว็บไซต์ของคุณได้ (CTR%) ยิ่งมีจำนวนคลิกเว็บไซต์ของคุณก็อาจจะส่งผลทำให้เว็บไซต์ของคุณอยู่ได้นาน แต่ไม่ได้หมายความว่าจะไม่มีทางที่จะทำให้อันดับคุณตก เพราะถ้ามีเว็บไซต์อื่นที่ดีกว่า เว็บของคุณก็อาจจะถูกแทนที่ได้เช่นเดียวกัน ดังนั้นอย่าให้การเพิ่ม Markup ตัวนี้เป็นเพียงเพื่อการทำให้อันดับของคุณสูงขึ้น แต่ทำเพื่อให้ Users (Customer) ได้เห็นในสิ่งที่เขาควรจะเห็นน่าจะดีกว่านะครับ
ติดตั้ง FAQ Markup กันอย่างไร
FAQ Markup จะต้องติดตั้งลงในหน้านั้นๆ ด้วยการติดตั้ง Code ลงไปในเว็บครับ โดยสามารถเลือกใช้ได้สองแบบด้วยกัน แบบแรกเราจะเรียกว่า “Microdata” ซึ่งเราจะไม่ใช้กันในวันนี้ แต่เราจะใช้แบบที่สองครับเรียกว่า “Jason-LD” เพราะมันสามารถที่จะลงด้วย Tag Manager ได้นั่นเอง แต่ก่อนจะถึงวิธีนั้น มาดูกันก่อนว่าเราจะติดตั้งแบบไหนได้อีกบ้าง
สร้าง Jason LD ด้วยเครื่องมือฟรี
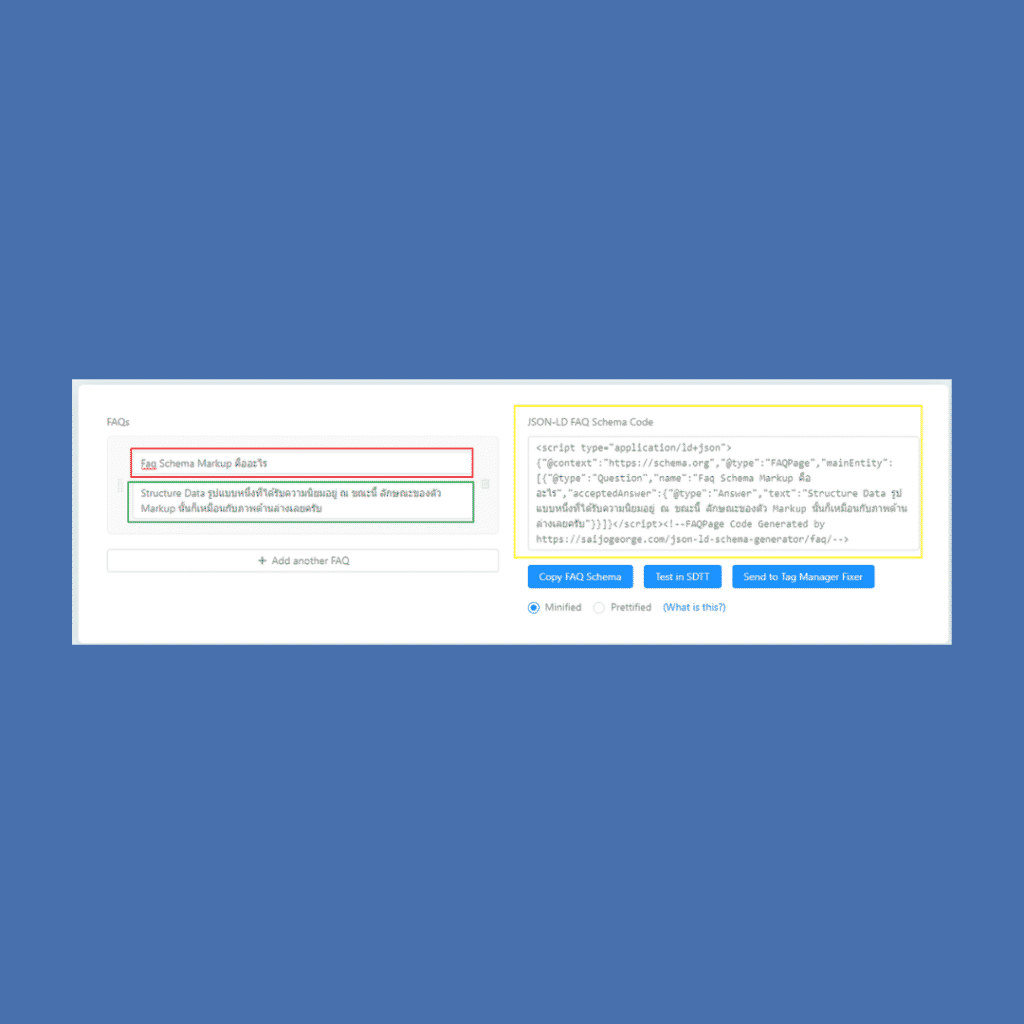
เราสามารถสร้าง FAQ Markup ให้ออกมาเป็นภาษาที่เรียกว่า Jason ได้ง่ายๆ เพียงแค่เข้ากูเกิ้ลแล้วหาว่า “faq schema generator” ก็น่าจะเจอผู้ให้บริการกันอย่างหลากหลาย แต่ในวันนี้เราจะใช้งานของ https://saijogeorge.com/json-ld-schema-generator/faq/ สามารถคลิกเพื่อเข้าไปสร้างได้ครับ

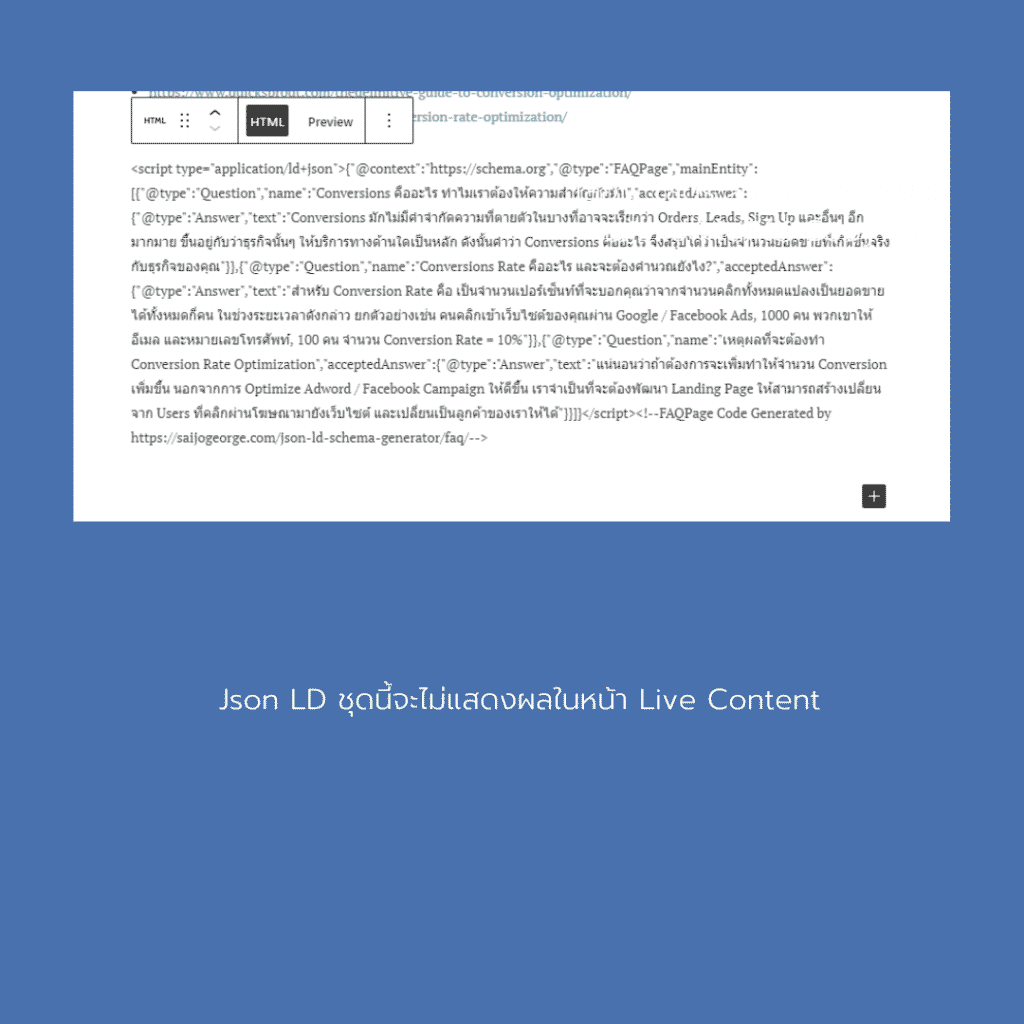
FAQ หรือเราจะรู้จักกันในนามว่า “คำถามที่มักจะพบบ่อย” ดังนั้นในช่องแรกหรือสีแดงๆ เราก็เลือกใส่มาในรูปแบบของประโยคคำถามนั่นเอง ส่วนในกรอบสีเขียวก็เปรียบเสมือนว่ามันเป็นคำตอบ ต่อมาเราก็สามารถที่จะ Copy ตัวโค้ดในกรอบสีเหลืองไปติดตั้งได้ภายในเว็บไซต์ของเรา จะติดไว้ตรงไหนก็ได้ แต่แนะนำว่าให้อยู่ในช่วงของ Body น่าจะดีที่สุด ลักษณะของโค้ด Json ก็เหมือนกับข้างล่างเลย
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "Faq Schema Markup คืออะไร",
"acceptedAnswer": {
"@type": "Answer",
"text": "Structure Data รูปแบบหนึ่งที่ได้รับความนิยมอยู่ ณ ขณะนี้ ลักษณะของตัว Markup นั้นก็เหมือนกับภาพด้านล่างเลยครับ"
}
}
]
}
</script>
<!--FAQPage Code Generated by https://saijogeorge.com/json-ld-schema-generator/faq/-->เมื่อเราได้ Json LD มาแล้วเราก็เพียง Copy Code ชุดนี้ไปแปะไว้ในบทความนั้นๆ นะครับ ไม่ใช่ทั้งเว็บไซต์ อย่างเช่น ถ้าผมอยากทำให้กับบทความนี้ตัวโค้ดนี้ก็จะต้องติดเอาไว้ในหน้าบทความนี้เท่านั้นนะครับ
เลือกใช้ Yoast Plug-In สำหรับคนที่ใช้ WordPress
สำหรับใครที่ใช้เป็น WordPress เป็น CMS การที่เราจะใช้งาน FAQ ก็ง่ายๆ เลย เพียงแค่กดใช้ Yoast FAQ ก็สามารถที่จะติดตั้งให้กับบทความนั้นได้ละ เพียงแต่ถ้าคุณติดตั้งตัว Content จะถูกแปะลงในบล็อกนั้นๆ ด้วยนะครับ ขอยืมภาพมาจากบล็อกของคุณเมย์ละกัน

เลือกติดตั้งด้วย Google Tag Manager ทำได้นะ แต่ไม่แนะนำ
สำหรับการเลือกใส่ลงใน Google Tag Manager ก็ไม่ยากเลยครับ เพียงแค่ให้กลับไปที่ เว็บที่ใช้สร้าง FAQ ใหม่อีกรอบครับ แล้วใส่เหมือนเดิมเลย เพียงแค่จะต้องกดที่ Send To Tag Manager Fixer เพียงเท่านั้นดูภาพประกอบด้านล่าง

เมื่อคลิกแล้วระบบจะทำการสร้าง Script ให้กับเราครับ ให้ทำการ Copy แล้วนำโค้ดนี้ไปใช้กับ Google Tag Manager ลักษณะของโค้ดก็จะเป็นแบบตัวอย่างด้านล่างเลย
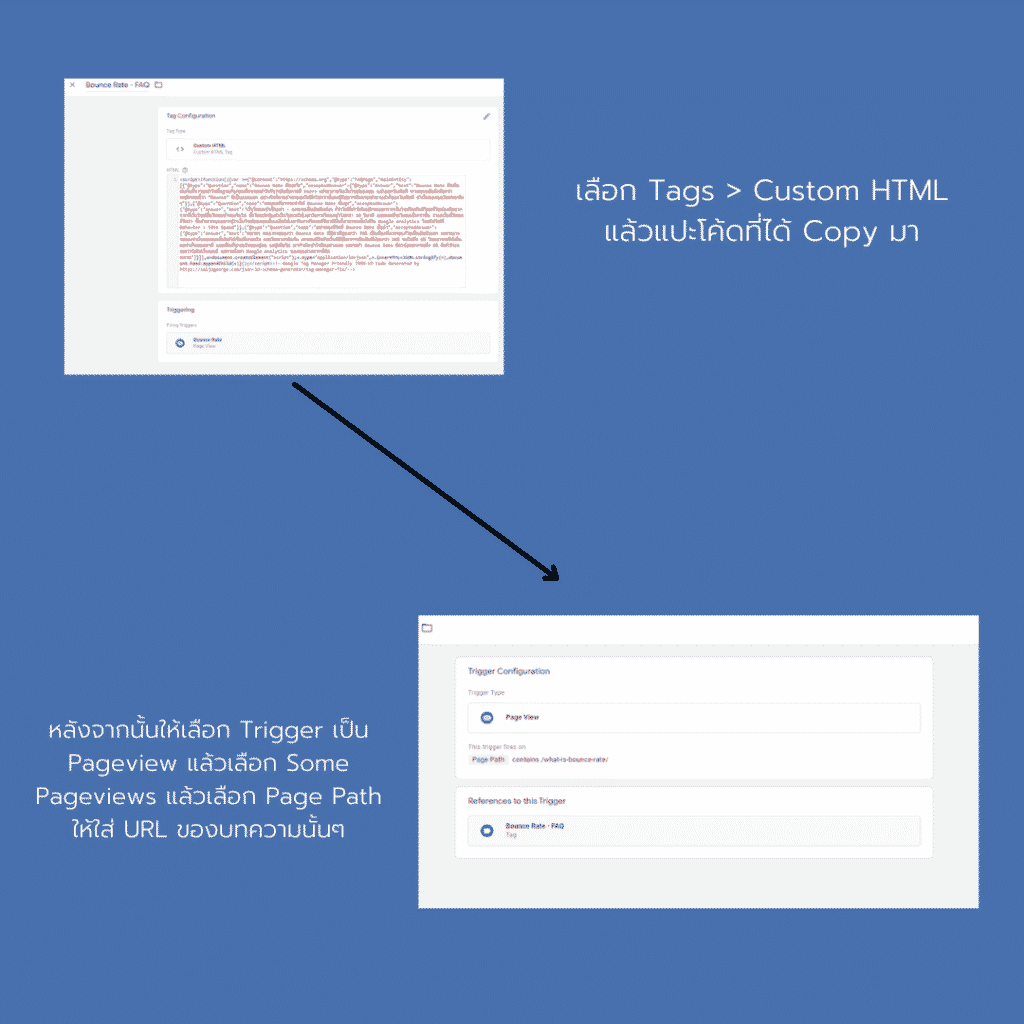
<script>!function(){var n={"@context":"https://schema.org","@type":"FAQPage","mainEntity":[{"@type":"Question","name":"FAQ Markup คืออะไร","acceptedAnswer":{"@type":"Answer","text":"FAQ Markup เป็น Structure Data รูปแบบหนึ่งที่ได้รับความนิยมอยู่ ณ ขณะนี้ ลักษณะของตัว Markup นั้นก็เหมือนกับภาพด้านล่างเลยครับ ซึ่งเมื่อดูแล้วมันมันจะมีส่วนที่จะทำให้เว็บไซต์ของคุณดูมีความน่าสนใจ และน่าคลิกมากยิ่งขึ้น เมื่อเทียบกับคู่แข่ง ทำให้เราอาจจะมี CTR ที่สูงขึ้นได้"}}]},e=document.createElement("script");e.type="application/ld+json",e.innerHTML=JSON.stringify(n),document.head.appendChild(e)}();</script><!--Google Tag Manager Friendly JSON-LD Code Generated by https://saijogeorge.com/json-ld-schema-generator/tag-manager-fix/-->ให้คุณ Copy Code ที่ทางเว็บได้สร้างขึ้นมาไปใช้กับ Google Tag Manager ต่อได้ ขั้นตอนต่อมาเราก็เพียงแค่ติดตั้งใน GTM เพื่อให้ระบบสามารถนำไปใช้งาน โดยเลือกที่ Tag > Custom HTML > ใส่โค้ดที่คุณ Copy มา หลังจากนั้นให้เลือกใช้ Trigger เป็น Pageview แทนที่เราจะเลือกเป็น All Page ให้เปลี่ยน Some แล้วเปลี่ยนให้เลือกเป็น Page Path แล้วเลือกใส่ URL ของหน้านั้นๆ ลงไป เหมือนภาพภาพด้านล่าง ที่ผมได้ติดตั้งให้กับเว็บหน้า Bounce Rate คืออะไร หลังจากนั้นให้กด Submit เป็นอันเสร็จสิ้น แต่ยังไม่จบ

ตรวจสอบ Structure Data ด้วย Search Console
เมื่อติดตั้งเรียบร้อย เราก็เอาเว็บไซต์ที่เราเพิ่งติดตั้งเมื่อสักครู่ไปทดสอบแบบ Live ใน Testing Tool โดยสามารถตรวจสอบได้ด้วยตัวคุณเองโดยคลิกไปที่ > https://search.google.com/structured-data/testing-tool/u/0/

ถ้าเราใส่ถูกต้อง ระบบ Testing ก็จะแสดงผลออกมาให้เห็นตามกรอบสีเหลืองจากภาพด้านบน เพียงเท่านี้เราก็ติดตั้ง FAQ Markup เป็นที่เรียบร้อยละ หลังจากนั้นก็เพียงแค่สวดมนต์ภาวะนาเพื่อให้กูเกิ้ลแสดง FAQ บนในหน้า Search Result Page
ข้อควรรู้เกี่ยวกับ FAQ เมื่อติดตั้งด้วย GTM
การติดตั้ง Markup ผ่าน Google Tag Manager ค่อนข้างที่มีประโยชน์ เพราะถ้าเราไม่ได้ใช้เว็บไซต์ที่สร้างผ่าน WordPress ถ้าเราต้องการอยากลงสัก FAQ จำเป็นที่จะต้องส่งทุกครั้ง การติดตั้งด้วย Tag Manager ก็เป็นอีกวิธีหนึ่งที่น่าสนใจ หากแต่ว่าเราไม่อาจจะแนะนำให้ใช้วิธีนี้ เนื่องจากการติดตั้งด้วยเครื่องมือนี้อาจจะทำให้แสดงผลของ FAQ Markup ของเรานั้น น้อยลงกว่าปกติ เพราะตัว Code ไม่ได้ถูกอ่านผ่านหน้า HTML หากแต่ว่าเป็นการ Render จาก GTM Script อีกทอดหนึ่ง นั่นเอง

ตัวอย่างจากภาพด้านบนมาจากบทความที่ชื่อว่า “Bounce Rate คืออะไร” บทความนี้ผมได้ติดตั้ง FAQ Markup ผ่านการใช้งาน Google Tag Manager ปรากฏว่าตัว Markup เลือกที่จะแสดงผลในบางครั้งเท่านั้น ซึ่งต่างจากบทความด้านล่างที่ชื่อว่า “Conversion คืออะไร” ซึ่งผมได้ติดตั้งด้วยการใช้ Custom HTML แล้วติดตั้งลงไปใน Post นั้นอีกทีนึง ไม่ได้ใช้ FAQ Yoast ปรากฏว่าตัว Markup แสดงผลได้ค่อนข้างที่จะบ่อยกว่า แต่การติดตั้งบน GTM ยังสามารถทำได้นะครับ แต่อาจจะใช้เป็นวิธีที่สุดท้าย เพราะทาง Google Search Central เองยังคงแนะนำวิธีการนี้อยู่ – https://developers.google.com/search/docs/guides/generate-structured-data-with-javascript
ข้อกำหนดในการใช้ FAQ
กูเกิ้ลได้กำหนด “Guideline” มาให้ว่าเราควรสร้าง FAQ Markup อย่างไร โดยสรุปได้ใจความว่าเว็บไซต์นั้นๆ จะต้องมีส่วนที่เป็น FAQ อยู่ในเว็บ โดยจะต้องเป็นส่วนที่ทาง Webmaster สร้างขึ้นมาเองเท่านั้น และนี่ก็น่าจะเป็นเหตุผลที่ทาง Yoast Plug-In จะใส่ในส่วนของ FAQ Content ลงไปในบล็อกของคุณ เพราะน่าจะทำให้เสมือนว่าในเว็บไซต์มีส่วนที่เป็น FAQ นั่นเอง หากแต่ว่าบทความก่อนหน้านี้ของผม > Conversion คืออะไร

ไม่ได้ติดตั้งผ่าน Yoast FAQ หากแต่ว่าเลือกใช้แบบ Custom HTML แล้วแปะลงไปในบล็อก โดยในตัวคอนเทนส์ก็ไม่มีส่วนไหนเป็นส่วนที่เรียกได้ว่า FAQ ได้เลย ดังนั้นแสดงว่าเว็บในแต่ละหน้าก็ไม่จำเป็นต้องมี FAQ ก็น่าจะได้สินะ หรือคิดเอง เพื่อนๆ คิดเห็นอย่างไรเม้นท์โลด มีฟังก์ชั่นเม้นแล้ว เม้นท์หน่อย