ในวันนี้ Digi Era จะมาแนะนำ วิธีการติดตั้ง Google Analytics ผ่าน Tag Manager ให้กับคนที่ใช้เว็บไซต์แบบเขียนที่ขึ้นมาเอง(Hard Code) และคนที่ได้เลือกใช้เว็บไซต์ที่เป็น WordPress แบบของผม (CMS) ให้ได้ลอง ติดตั้ง Analytic ง่ายๆ ได้ด้วยตัวเอง แต่สำหรับการอ่านค่าต่างๆ ของ GA นั้นๆ เดี๋ยวทางเราจะมาแนะนำให้ในบทความถัดไป แต่ก่อนที่จะได้เริ่มผมขอแนะนำให้อ่านบทความก่อนหน้านี้ เพื่อทำความเข้าใจ Google Tag Manager ก่อนจะได้ไม่งงว่ามันคืออะไร
เริ่มแรกต้องเข้าไปสมัครเพื่อขอใช้บริการ Google Analytics และ Tag Manager กันก่อน โดยสามารถที่จะสมัครได้ง่ายๆ เพียงแค่ใช้ Gmail หรือ อีเมลบริษัท ที่เป็นของทางฝั่ง Google โดยให้ไปที่ Google.com/analytics และ tagmanager.google.com
เลือกอ่านเฉพาะบางหัวข้อที่คุณต้องการ
เริ่มที่การตั้งค่าต่างๆ ของ Google Analytics
- คุณต้องเลือกว่าจะติดตั้ง Google Analytic ให้กับเว็บไซต์หรือแอพพลิเคชั่น
- ตั้งชื่อ Account เพื่อที่จะให้คนที่ได้สิทธิ์ในการเข้ามาดูข้อมูลจะได้เข้าใจง่ายมากยิ่งขึ้นว่า ตอนนี้กำลังดูแลเว็บไซต์ไหนอยู่ โดยจะตั้งเป็นชื่ออะไรก็ได้ตามที่เราต้องการ แต่ส่วนมากจะใช้เป็นชื่อเว็บหรือชื่อโปรเจค หลังจากนั้นก็ใส่เว็บไซต์ของตัวเอง โดยไม่ต้องมี http หรือ https นำหน้า
- เราต้องเลือกว่าเว็บไซต์ของเราอยู่ในหมวดไหน โดยทาง Google ได้มีหมวดมาให้เลือกแล้วเช่น Finance, Food and Drink, News และอื่นๆ อีกเพียบ แต่ถ้าไม่รู้ว่าอยู่หมวดไหนก็อาจจะเลือก Other ไปเลยก็ได้ หลังจากนั้นให้เลือก Time Zone เป็น Bangkok เพราะถ้าเลือกเป็น US ตามภาพข้อมูลที่เข้ามาจะดีเลย์อย่างน้อย 12 ชั่วโมง
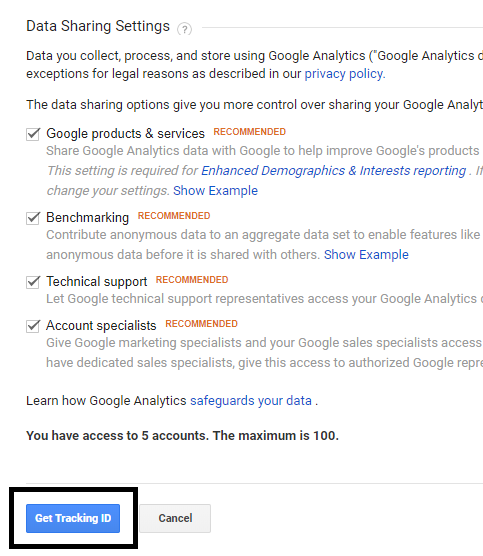
เมื่อตั้งค่าด้านบนเสร็จเรียบร้อย เลื่อนลงมาอีกนิดให้คลิกที่คำว่า Get Tracking ID ก็จะถือได้ว่าเสร้จสิ้นในการตั้งค่า เบื้องต้น แต่ Google Analytic มันยังจะใช้งานไม่ได้ ถ้าเรายังไม่ได้นำไปติดตั้งในเว็บไซต์
**ใน 1 Gmail จะสามารถสร้าง Account Analytics ได้เีพยง 100 แอคเค้าเท่านั้นเด้อ**
ค้นหา Google Analytic ID
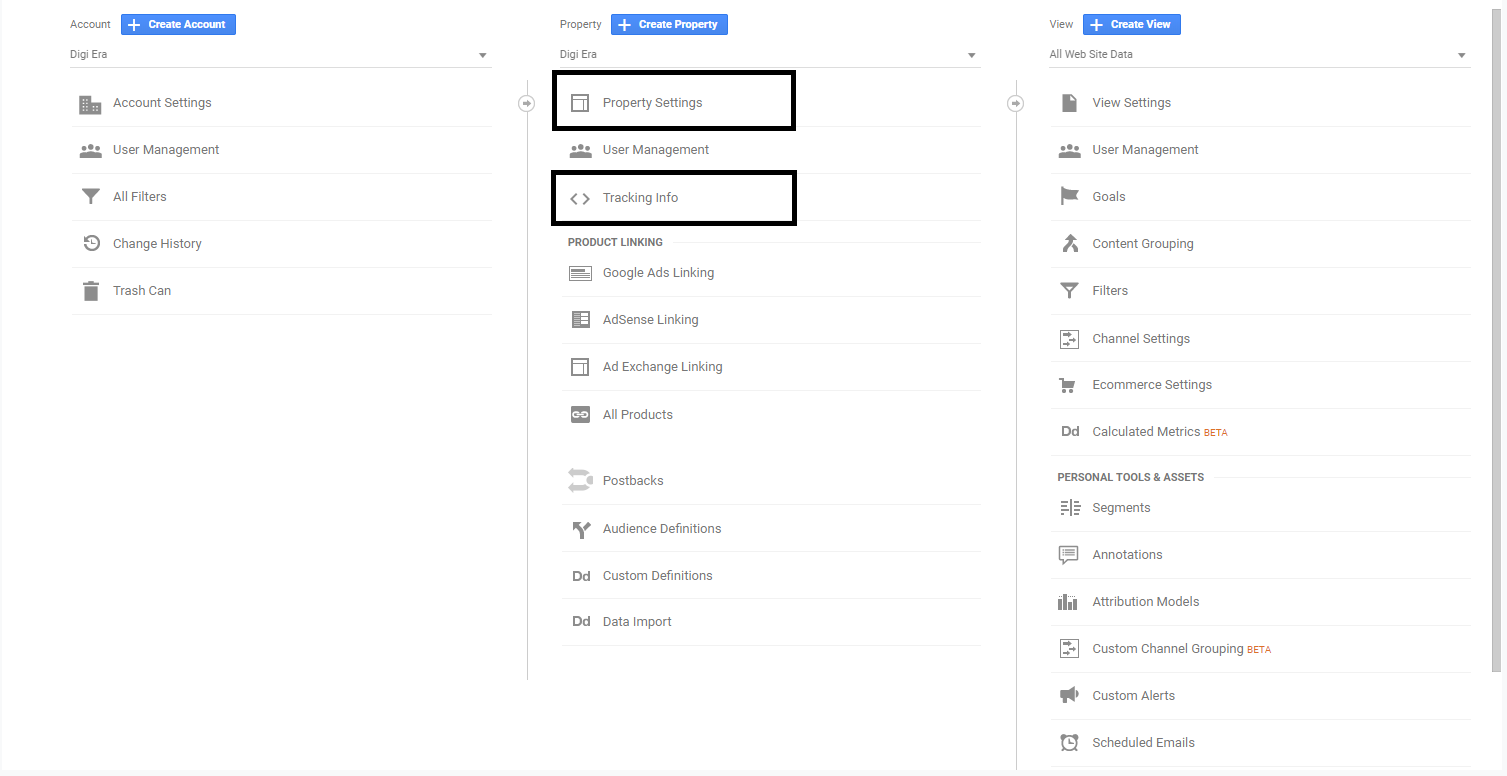
นี่จะเป็นหน้าต่างแรกที่่คุณจะได้เห็นเมื่อได้กดไปที่ Get Tracking ID หน้าที่ที่เราจะต้องทำคือค้นหารหัส Tracking ID ซึ่งสามารถที่จะค้นหารหัสนี้ได้ง่ายๆ ผ่าน 2 วิธีการนี้
- เราจะต้องคลิกไปที่ Perperty Setting หลังจากนั้นให้ Copy ตัวเลขที่อยู่ตรง Section Tracking ID
- ให้ไปที่ Tracking Info > Tracking Code เราก็จะสามารถเจอรหัสของเราได้เช่นเดียวกัน
เมื่อสมัคร และได้รหัส Google Analytics ID มาแล้ว ให้เก็บตัวเลขนั้นเอาไว้ก่อน เพื่อที่จะได้เอาไปใช้งานใน Tag Manager ในขั้นตอนต่อไป
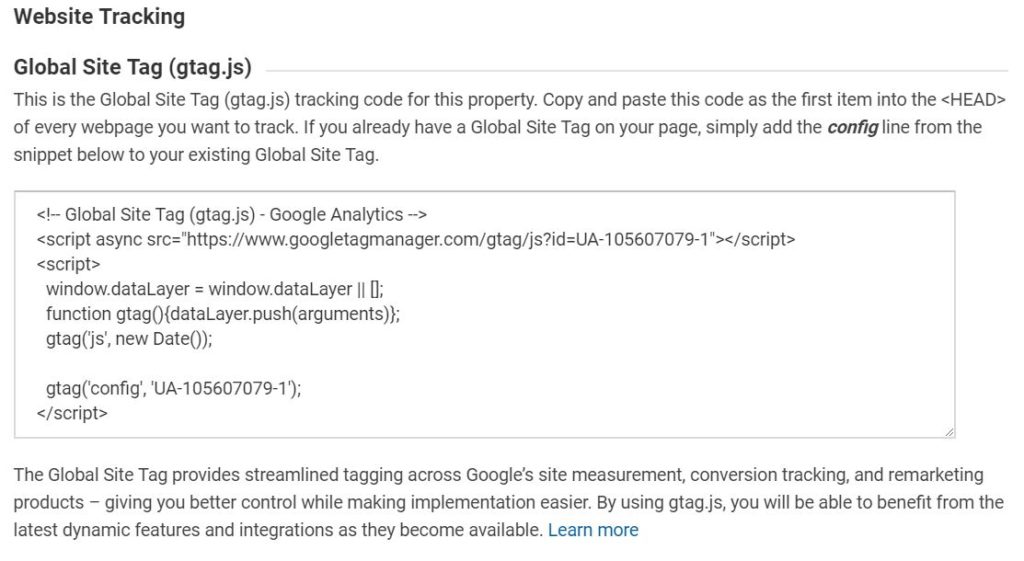
ขั้นตอนแรก การติดตั้ง Google Analytics แบบ Hard Code
ตัวอย่าง Google Analytics Snipped Code
แต่ถ้าหากเลือกที่จะ ติดตั้ง Google Analytics ผ่าน Hard Coding อาจจะทำให้งานของเรายากขึ้นกว่าเดิม เพราะถ้าหากในอนาคตเราต้องการที่จะ สร้าง Event หรือ Tracking อื่นๆ อาจจะทำให้เราลำบากมากขึ้นกว่าเดิม ดังนั้นเราแนะนำให้ใช้วิธีการติดตั้งผ่าน Google Tag Manager ซึ่งสะดวก รวดเร็ว และจัดการได้ดีกว่า
สมัครและเริ่มติดตั้ง Google Tag Manager
หลังจากได้เลข Tracking ID ของ Analytics แล้ว ต่อไปเราจะต้องสมัครใช้งาน และติดตั้ง Google Tag Manager ก่อน เพื่อที่จะได้เริ่มติดตั้ง Analytics ในขั้นตอนต่อไป
จากภาพด้านบนเป็นหน้าแดชบอร์ดเมื่อได้ล็อกอินเข้าระบบของ Google Tag Manager เป็นที่เรียบร้อยแล้ว ให้คุณคลิกไปที่ Create Account เพื่อขอใช้งาน
เมื่อคลิกที่ Create Account มันจะให้เราใส่ข้อมูลเบื้องต้นก่อนที่จะเริ่มเข้าไปใช้งานได้จริงๆ โดยจะแบ่ง 2 ส่วนด้วยกัน
- Account Set Up อันนี้จะเหมือน Analytic Account โดยส่วนมากเราจะตั้งตามชื่อโปรเจค หรือเว็บไซต์ ถ้าธุรกิจตั้งอยู่ในไทยก็เลือกเป็นประเทศไทย
- Container อีกหนึ่งส่วนที่สำคัญเพราะตรงนี้เราจะต้องใส่เป็นเว็บไซต์ของเรา ซึ่งในคอนเทนเนอร์จะต้องเลือกด้วยว่าเราจะใช้คอนเทนเนอร์อันนี้ไปกับอะไรบ้าง เว็บ/แอพพลิเคชั่น หรือ AMP แต่ในวันนี้เราจะเลือกเว็บเพราะง่ายที่สุด
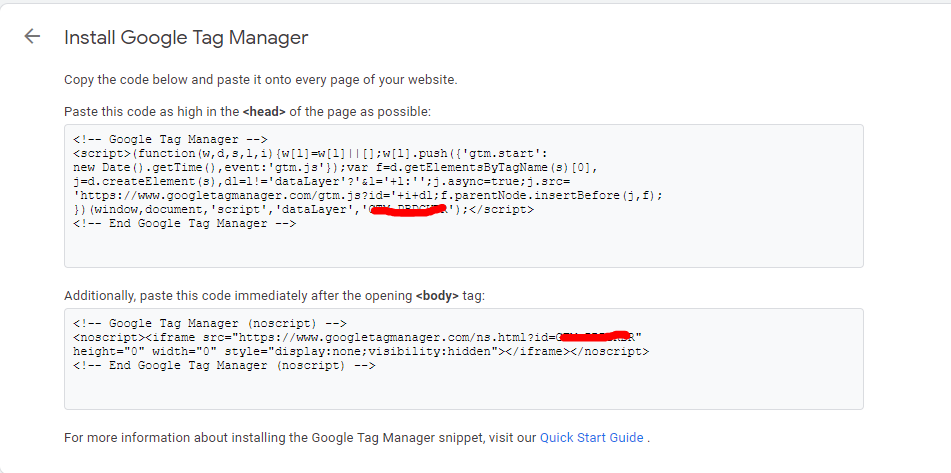
เมื่อเราได้สร้าง Account เรียบร้อยทาง Google จะสร้างโค้ด Java Script ขึ้นมาหนึ่งชุด รวมด้วยกับเลขที่เรียกว่า GTM ID เหมือนภาพด้านล่าง คุณจะต้อง Copy โค้ดนั้นไปลงในเว็บไซต์ในส่วนที่เรียกว่า “Header” และ “Body” เพื่อที่จะทำให้มันใช้งานได้นั่นเอง
ไม่ควรที่จะนำรหัสนี้ไปใส่ในส่วนที่เรียกว่า “Footer” เพราะมันจะทำให้การอ่าน Code ของ Tag Manager นั้นช้าขึ้นกว่าเดิม และอาจจะทำให้มันไม่ทำงานได้
วิธีการด้านบนเป็นวิธีการของเว็บไซต์ที่เขียนขึ้นมาเองคนที่สมัคร Tag Manager จะต้องให้โปรแกรมเมอร์ช่วยใส่โค้ดดังกล่าวเพื่อให้ GTM มันทำงาน แต่ถ้าเว็บไซต์ของเราใช้เป็น WordPress + Theme ก็ไม่ใช่เรื่องยาก โดยเราจะต้องไปดาวน์โหลด Plug In ที่ชื่อว่า Google Tag Manager for wordpress แล้วตั้งค่าตามภาพด้านล่างเท่านี้ก็พอ แต่ถ้าต้องการ Function อื่นๆ เนื่องจากเว็บของเราเป็น Woo-Commerce ก็สามารถที่จะตั้งค่าได้เอง หรือหลังไมค์มาถามได้
การตั้งค่าเบื้องต้นสำหรับให้ Google Tag Manager ใช้งานได้
- Google Tag Manager ID ให้ใส่เป็นเลข GTM ที่คุณได้มาจาก Account ของคุณ
- แนะนำให้เลือกเป็น Custom หรือ Codeless
- ถ้าเลือกเป็น Custom ให้ Copy Code PHP ตรงข้อล่างสุดไปใส่ในส่วนของ Body ซึ่งคุณอาจจะต้องส่งให้ทางโปรแกรมเมอร์ช่วยในส่วนนนี้เพราะต้องไปเติมโค้ดนี้ใน Theme Code ซึ่งแต่ละ Theme ก็จะมีที่ให้ใส่ต่างกันออกไป หรือถ้าไม่สะดวกก็อาจจะหา Plug-In อันนี้มาใช้เพิ่มเติม
สำหรับ Plug In อันนี้สามารถที่จะ Customize ได้ค่อนข้างเยอะ อย่างเช่น การปรับเพื่อให้สามารถใช้งานกับเว็บไซต์ทีเ่ป็น e-Commerce ได้ และอื่นๆ แต่ถ้าไม่อยากที่จะใช้ปลั๊กอินตัวนี้ก็อาจจะลองให้โปรแกรมเมอร์ลองแบบการ Customize Theme ดู แต่ทั้งหมดเป็นเพียงแค่ขั้นตอนเพียงเพื่อที่จะทำให้ Google Tag Manager มันทำงานเพียงเท่านั้น เรายังไม่ได้ติดตั้ง Google Analytics กันเลย
เรีิ่มติดตั้ง Google Analytic ใน Tag Manager กัน
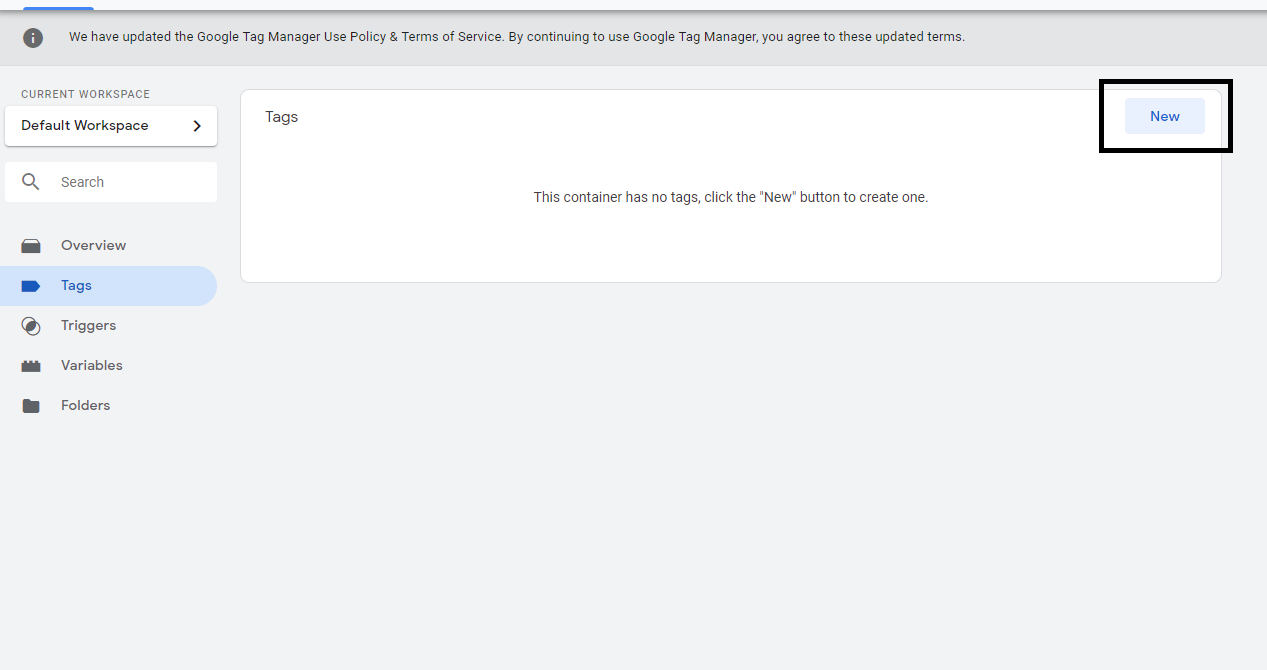
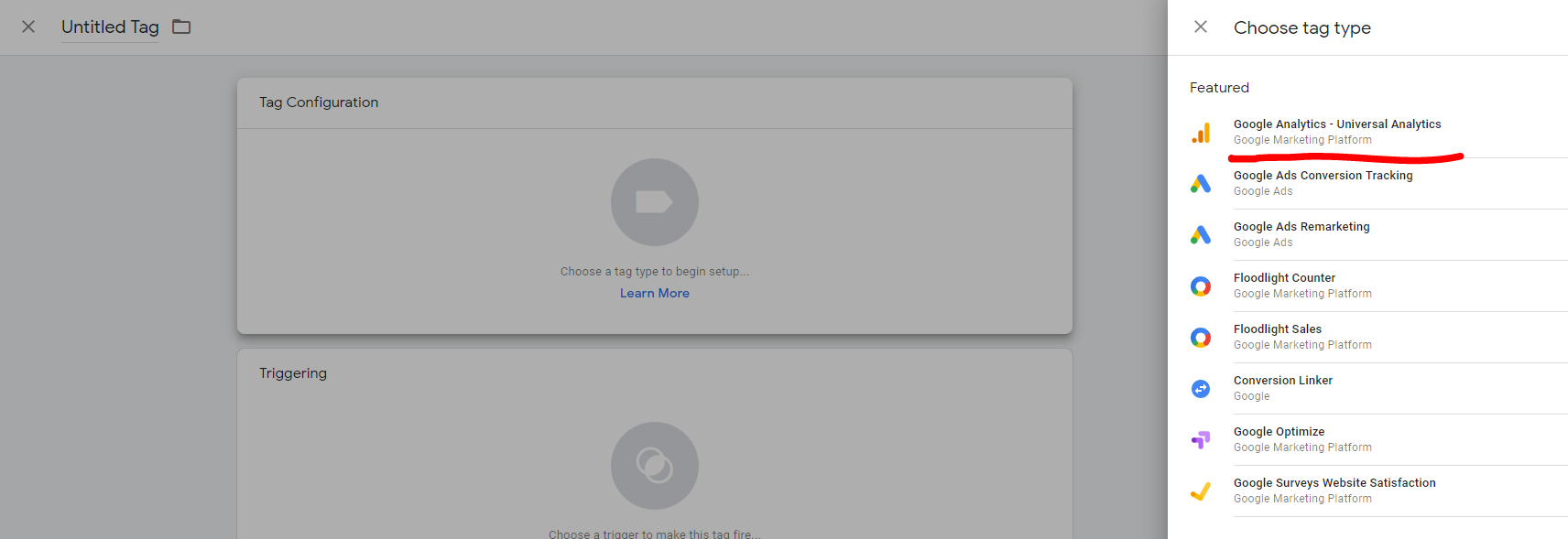
อันดับแรกให้คลิกไปที่คำว่า Tags (แท็ก) หลังจากนั้นให้คลิกไปที่ New เพื่อดูว่า Tag Manager สามารถที่จะติดตั้งอะไรได้บ้าง หลังจากนั้นให้เลือกเป็น Universal Analytics ตามภาพด้านล่าง
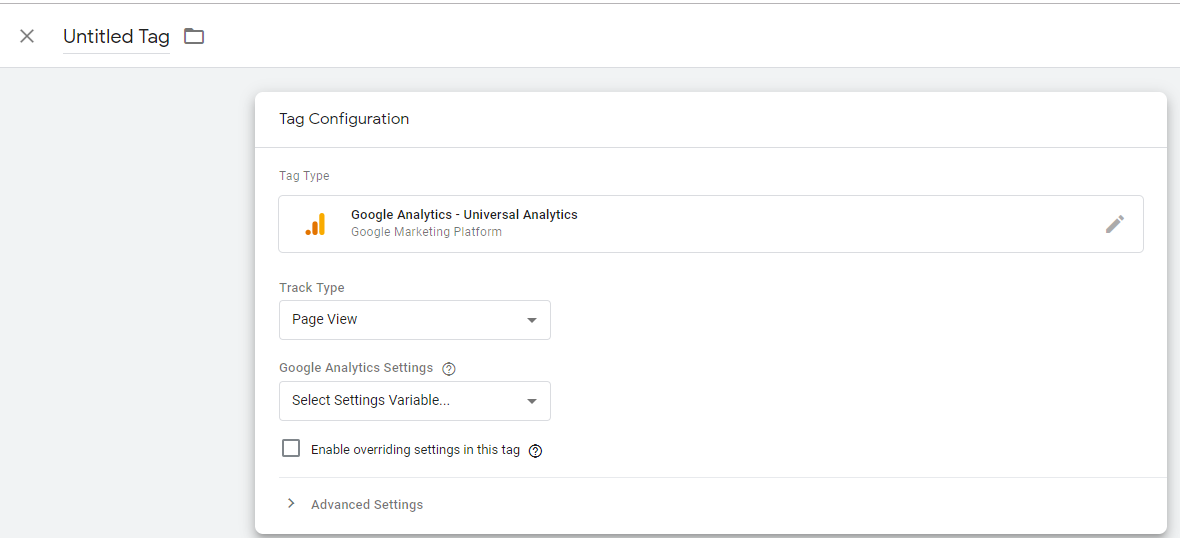
เมื่อคลิกแล้ว เราก็จะต้องตั้งค่า Google Analytics ใน Tag Manager อีกที ทีนี้ก็ให้เอาตัวเลขที่เราได้ Copy ไปเมื่อตอนแรกมาใช้ได้แล้ว
การตั้งค่า Google Analytics ก็ไม่ได้ยากสักเท่าไหร่ อันนี้ตรง Track Type ให้เลือกเป็น Page View เพราะตอนนี้เราต้องการที่จะเพียงแค่คนที่เข้ามายังเว็บไซต์เพียงเท่านั้น เราสามารถที่จะใส่ Universal Analytic ID (UAID) ได้ 2 ที่ โดยจะต้องเลือกแบบใด แบบหนึ่ง ห้ามใส่พร้อมกันไม่งั้นอาจจะไม่เห็นข้อมูลได้ ซึ่งได้อธิบายเอาไว้แล้วว่าทำไม ในบทความก่อนหน้านี้ – Google Analytic / Tag Manager ทำไมติดตั้งแล้วยังไม่ทำงาน?
การตั้ง Univeral Analytic ค่าโดย Variable
ให้ Copy เลข Google Analytics ที่ได้มาตั้งแต่แรกลงในที่เป็นสีแดงๆ แล้วก็ตั้งชื่อว่า Google Analytic ID ส่วนด้านล่างก็ปล่อยเอาไว้แบบนั้น ไม่ต้องเซ็ทค่าใดๆ ทั้งสิ้น เพียงเท่านี้ก็เรียบร้อยแล้ว
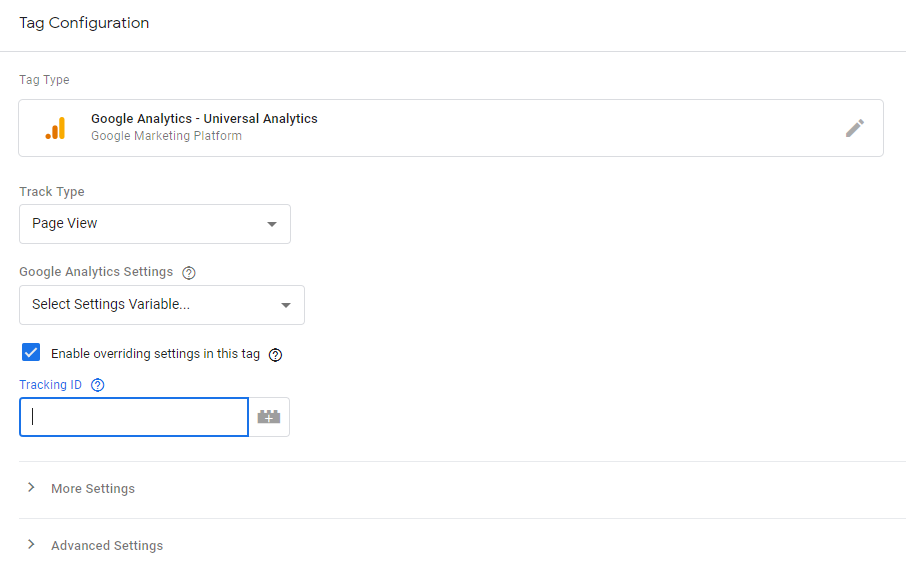
การตั้งค่า Universal Analytic แบบไม่ได้ใช้ Variable
ถ้าการติดตั้งด้วยการใช้ Variable มันทำให้เกิดความยุ่งยาก แบบที่สองก็จะทำให้มันง่ายขึ้น เพียงแค่ทำตามภาพด้านบน แล้วใส่เลข Google Analytic ID ลงไปที่ Tracking ID แล้วก็กดตกลง ก็เป็นอันเรียบร้อย แต่มันยังไม่จบมาดูกันต่อ
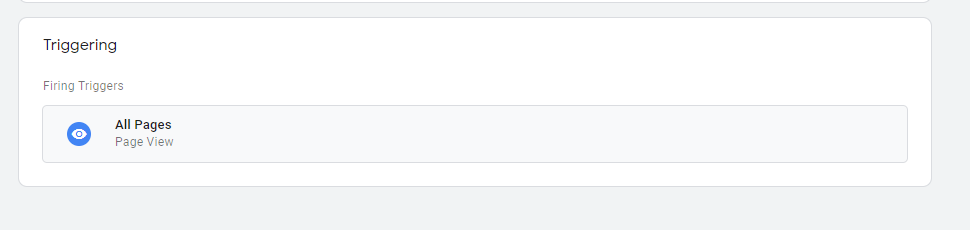
หลังจากนั้นก็กำหนดให้ Google Analytics ใช้งานสำหรับทุกหน้าของเว็บไซต์เพื่อที่จะใช้งานได้ 100% และไม่จำเป็นที่จะต้องกำหนดว่าจะให้ใช้ในหน้าไหน เมื่อเสร็จเรียบเราก็ตั้งชื่อเป็น Google Analytic และกดตกลง เป็นอันว่าเสร็จ แต่ก็ยังใช้งานไม่ได้อยู่ดี
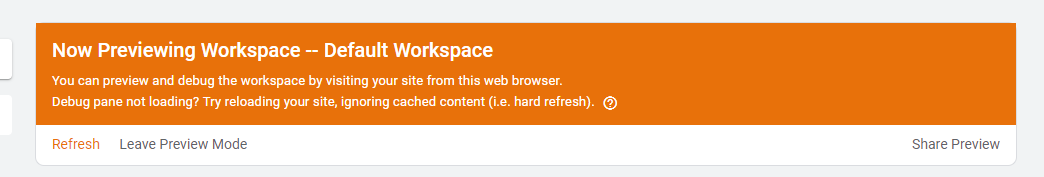
ทดสอบก่อนที่จะเอาไปใช้จริง

สิ่งแรกที่จะต้องสังเกตก่อนในภาพด้านบนคือ Tags Fired On This Page ถ้าเราเจอ Tags ที่เราตั้งค่าเอาไว้ในหัวข้อนี้ก็แสดงว่ามันทำงานอยู่ ดังนั้นภาพบนก็แสดงได้ว่า การติดตั้ง Google Analytics ของเรา เป็นผลสำเร็จ เมื่อเช็คเรียบร้อย ก็ให้กลับไปที่ Tag Manager กดที่คำว่า Leaved Preview แล้วค่อยกด Submit Button ข้างๆ นั่นแหละ เพียงเท่านี้ Google Analytic ของเราก็จะทำงานแล้ว
ทั้งหมดก็เป็น การติดตั้ง Google Analytic ใน Tag Manager ซึ่งคุณสามารถที่จะนำไปใช้ได้เองอย่างแน่นอน แต่ว่าถ้าใครที่เมื่อได้ลองติดตั้งแล้ว แต่ทำไมมันยังไม่ทำงานให้ลอง อ่านบทความก่อนหน้านี้เผื่อที่จะเจอปัญหา –Google Analytic / Tag Manager ทำไมติดตั้งแล้วยังไม่ทำงาน? แต่โดยส่วนใหญ่ปัญหาที่มักจะพบได้บ่อยๆ ไม่ใช่มันไม่ทำงานแต่มักจะเป็นการที่มี Google Analytic ซ้ำ ดังนั้นควรที่จะมั่นใจด้วยว่าเมื่อได้หันมาใช้ GTM คุณควรที่จะลบ Tracking Code ที่เป็น Java Script ออกให้หมด
เข้าใจทั้งหมดด้วย VDO ด้านล่าง
https://www.facebook.com/digieraco/videos/1579620735433492/