Facebook Live Chat เป็นตัวช่วยที่จะทำให้เราสามารถติดต่อกับลูกค้าได้ง่ายขึ้น โดยไม่ต้องซื้อโปรแกรมแบบเสียเงิน และในวันนี้ Digi Era จะมาให้คำแนะนำว่าควรที่จะติดตั้งอย่างไรผ่านการใช้ Google Tag Manager แนะนำให้อ่านเรื่องนี้ก่อน – Tag Manager คืออะไร
เลือกอ่านเฉพาะบางหัวข้อที่คุณต้องการ
สิ่งที่ต้องเตรียมเมื่อต้องติดตั้ง Facebook Live Chat.
- สิทธิ์ในการเข้าใช้งาน Google Tag Manager แบบ Full Access เพราะไม่เช่นนั้นคุณจะไม่สามารถติดตั้งได้แบบสมบูรณ์แบบ ลองศึกษาเรื่องสิทธิ์การใช้งานในบทความก่อนหน้านี้ – Google Tag Manager คืออะไร
- สิทธิ์ในการเข้าใช้งาน Facebook Developer
- สิทธิ์ขั้นสูงสุดใน Facebook Pages
- เว็บไซต์จะต้องติดตั้ง Google Tag Manager บนเว็บ ถ้ายังไม่ติดตั้งก็จะไม่สามารถทำได้
เริ่มสร้าง Facebook App กันก่อน
ก่อนที่จะเริ่มติดตั้งให้เข้าไปที่นี่ >> https://developers.facebook.com เพื่อสร้าง Application ขึ้นมา แต่เราจะไม่ได้สร้างมาเป็นแอพจริงๆ เพราะเราจะใช้เพียงแค่ Application ID เพียงเท่านั้น เพื่อใช้ในการเชื่อมระหว่างเฟสบุีคและเว็บไซต์ของเรา

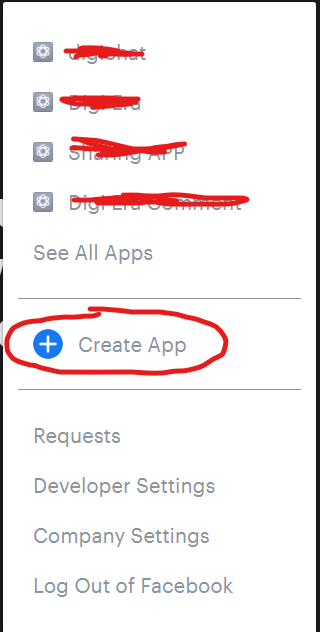
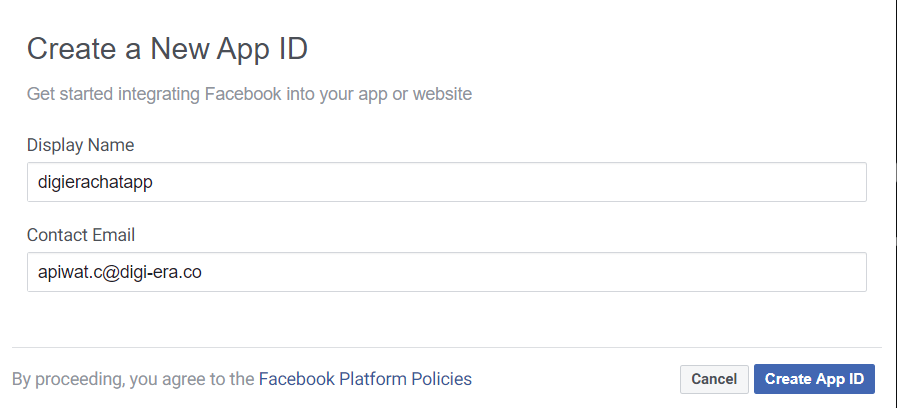
เมื่อมองไปที่ด้านขวาบน หลังจากนั้นให้คลิกเพื่อสร้างแอพพลิเคชั่นขึ้นมา หลังจากนั้นให้เลือกใส่เป็นข้อมูลเบื้องต้นของแอพพลิเคชั่นของเรา โดยอาจจะตั้งตามชื่อของเว็บไซต์ และให้ใส่เป็นอีเมลที่สามารถติดต่อได้จริงๆ ตามภาพด้านล่าง

เมื่อคลิก Create App ID ก็จะถือว่าสร้างเสร็จเรียบร้อยแแล้ว หลังจากนั้นทางระบบจะให้คุณเข้าหน้า Dashboard ของแอพพลิเคชั่นของคุณ ให้ Copy เพียงเลขของ Application ID มาไว้ก่อนเพื่อที่จะนำไปใช้ต่อเมื่อต้องติดตั้งผ่าน Tag Manager โดยเลขไอดีให้ดูได้จากตัวอย่างด้านล่าง

เริ่มตั้งค่าใน Page Admin เพื่อขอใช้งาน Live Chat
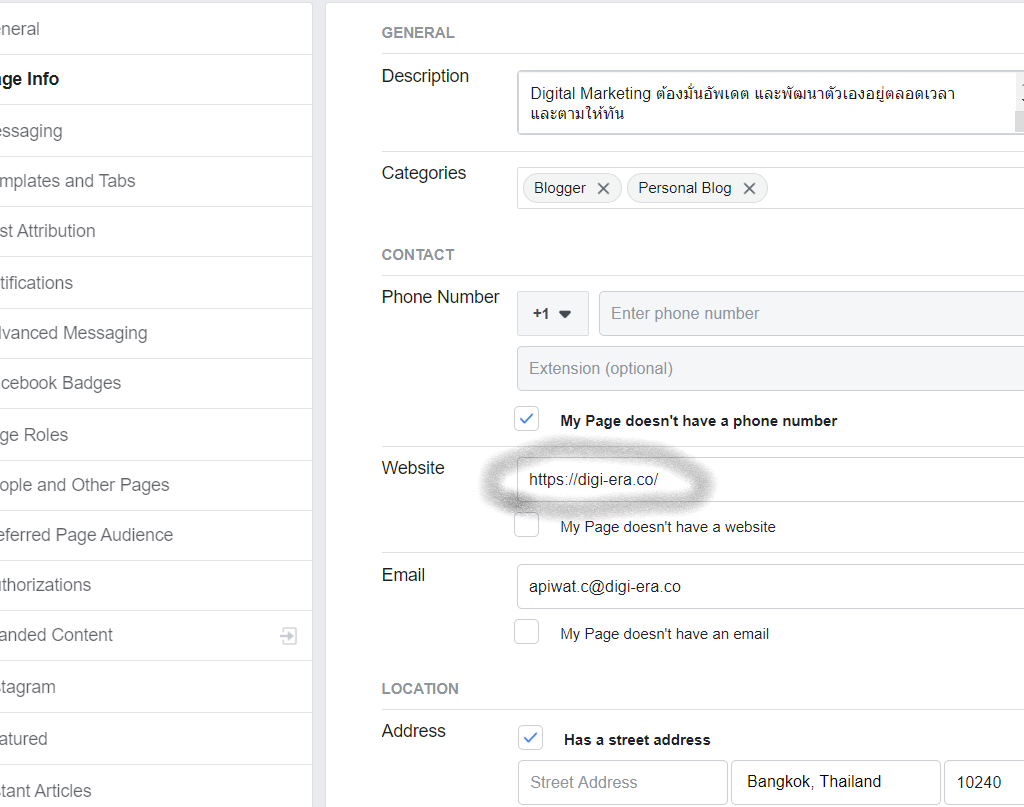
หลังจากที่เราได้สร้าง Application อันนึงมาได้เป็นที่เรียบร้อย ให้เรากลับไปที่เพจเพื่อขอใช้งาน Facebook Live Chat แต่ระดับที่จะทำได้นั้นจะต้องเป็น Page Admin เท่านั้น ถ้าใครอยู่ในระดับนี้แล้วลองมาทำตามกันดู โดยเริ่มต้นให้ไปที่ Setting > Page Info แล้วให้ใส่เว็บไซต์ของเราลงไป เมื่อใส่เสร็จเรียบร้อยแล้วก็ถือว่าเป็นอันเสร็จ

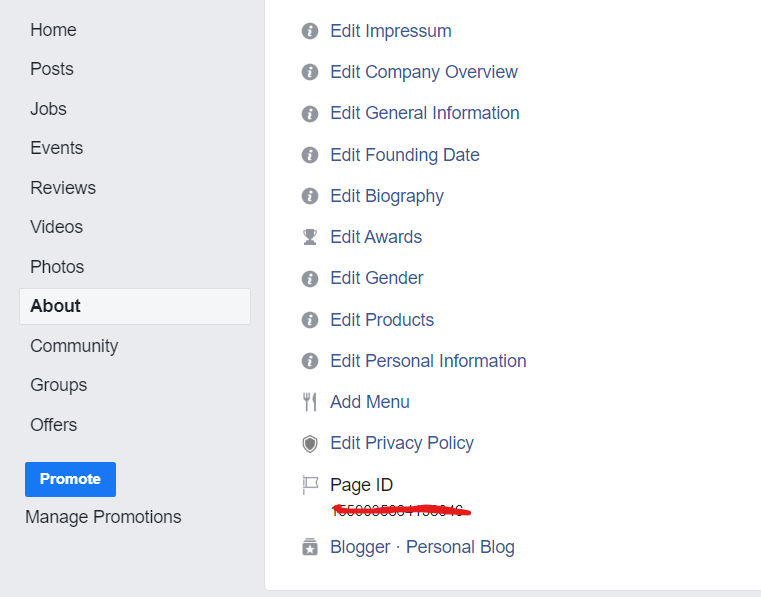
เมื่อนำเว็บไซต์ไปใส่ในเพจของคุณแล้ว ให้กลับมาที่ Page ของเรา แล้วให้เลื่อนลงไปที่ About ให้ลงมาตรงด้านล่างสุดเพื่อมองหา Page ID ตามภาพด้านล่าง

เริ่มการตั้งค่าใน Tag Manager
เมื่อได้ตั้งค่าแอพพลิเคชั่น และเพจเป็นที่เรียบร้อยแล้ว ก็มาเริ่มตั้งค่าใน Google Tag Manager กันเลยดีกว่า มาดูกันว่าเราต้องตั้งค่าอย่างไรให้ Facebook Live Chat สามารถใช้งานได้ในเว็บไซต์ของเรา โดยเริ่มจากนำ Code ด้านล่างไปติดตั้งใน GTM โดย Code นี้ทาง Digi Era ไม่ได้เขียนขึ้นมาเอง ได้นำมาจาก https://simoahava.com/
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'เลือกใส่ App ID ของคุณ',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
jQuery('body').append('<div class="fb-customerchat" page_id="ใส่เลข PageID ของคุณเอง" minimized="true" logged_in_greeting="ใส่ข้อความต้อนรับเมื่อมีคนทัก" logged_out_greeting="ใส่ข้อความต้อนรับเมื่อมีคนทัก" theme_color="เลือกใส่รหัสสีตามแต่ที่คุณต้องการ"> </div>');
</script>นำ Code ด้านบนไปติดใน Tag Manager กัน
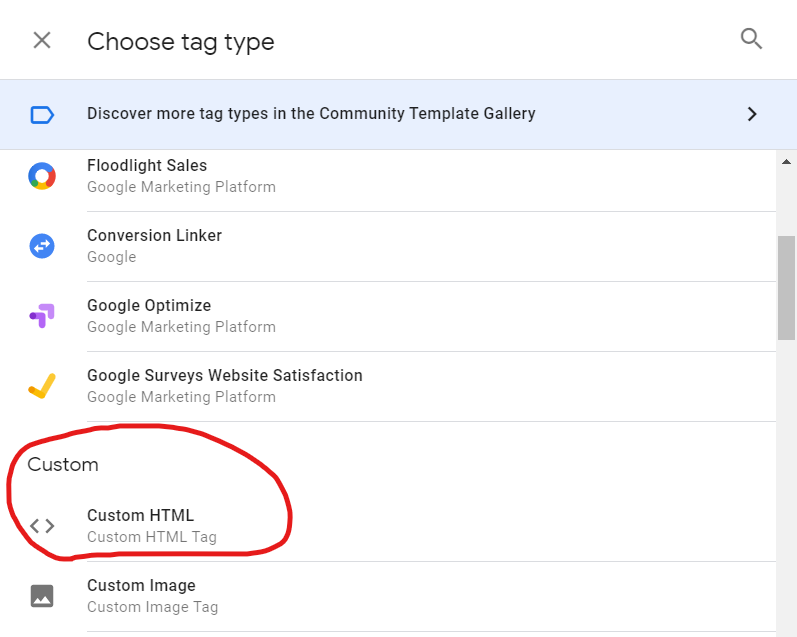
ให้คลิก new เพื่อสร้าง Tag โดยเราจะต้องเลือกเป็น Custom Html เพราะทาง Google Tag Manager ไม่มี Built-in Tag ที่เป็นของ Facebook ให้ใช้ได้

เมื่อคลิกที่คำว่า Custom Html ให้นำ Code ด้านบนไปใส่ แต่มันยังใช้งานไม่ได้คุณจะต้องแก้ไขก่อน โดยจะต้องใส่ App ID ที่ได้สร้างมาตั้งแต่ตอนแรก หลังจากนั้นให้เลือกใส่ Page ID และหลังจากนั้นจะต้องใส่ Custom Greeting Message เพื่อเอาไว้เป็นคำต้อนรับเมื่อมีคนทักเข้ามา
เลือกว่าจะให้ Facebook Live Chat ทำงานในหน้าไหนบ้าง
ข้อดีของการใช้ Tag Manager คือเราสามารถกำหนดได้ว่าจะให้ Facebook Live Chat ของเราทำงานในหน้าไหนได้บ้าง อย่างเช่น ให้ใช้งานเฉพาะหน้าที่เป็นสินค้าของเราเท่านั้น ไม่ต้องโชว์ในหน้า Thanks Page เป็นต้น

จากภาพด้านบนจะเห็นได้ว่า เราได้กำหนดให้ Facebook Live Chat สามารถที่จะทำงานได้ในทุกหน้าของเว็บ ยกเว้นในหน้า Thanks Page และ Google Ads 2 เป็นต้น ลองคลิกไปดู Facebook Chat จะไม่ทำงาน เมื่อได้ตั้งค่าเสร็จเรียบร้อยแล้ว หลังจากนั้นให้กด Preview Tag ก่อนเพื่อดูว่ามันทำงานจริงๆ หรือถ้ามั่นใจอาจจะกด Publish เลยเพื่อที่จะทำให้ Tag นี้ทำงานในทันที
ทั้งหมดก็เป็นการติดตั้ง Facebook Live Chat ผ่านการใช้ Google Tag Manager ซึ่งอาจจะต้องมีการเขียน Code บ้างเล็กน้อยแต่ก็ไม่ต้องขั้นถามทีม Developer ให้เสียเวลา เพียง Copy Code ของ Simoahava ไปใช้ก็จะสามารถใช้ได้แล้ว เพียงแต่ว่าอาจจะต้องปรับแต่งเล็กน้อยเพื่อที่จะให้มันสามารถใช้งานได้ สำหรับใครที่ลองทำแล้วไม่ได้ลองหลังไมค์จาก FB Live Chat ของ Digi Era ขวามือของบล็อกนี้ได้ครับ